Redesign project: online beauty teaching platform
Designing a responsive app to connect beauty teachers and beauty enthusiasts, from concept to prototype.
Stage 4. Wireframes and Prototyping
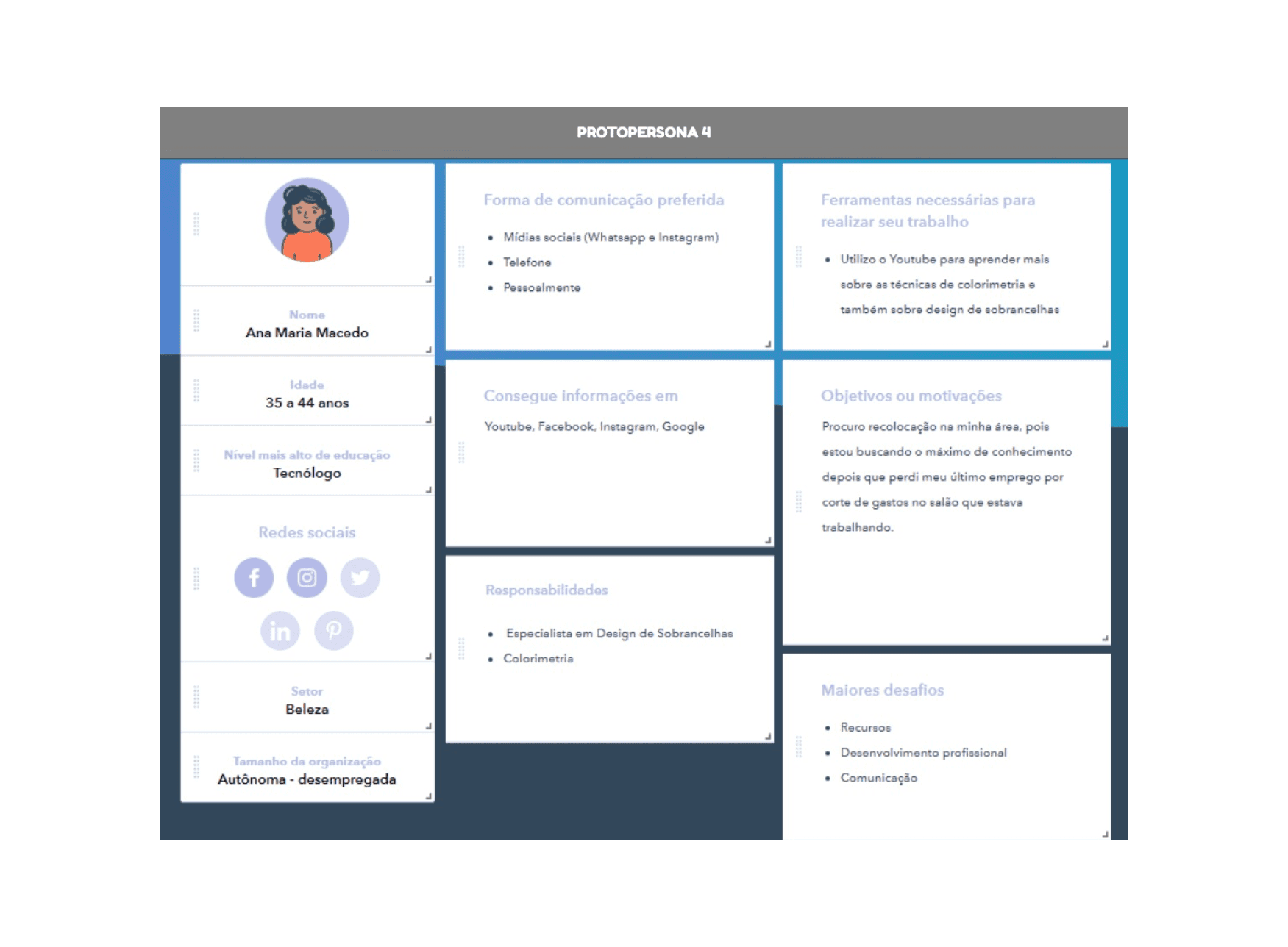
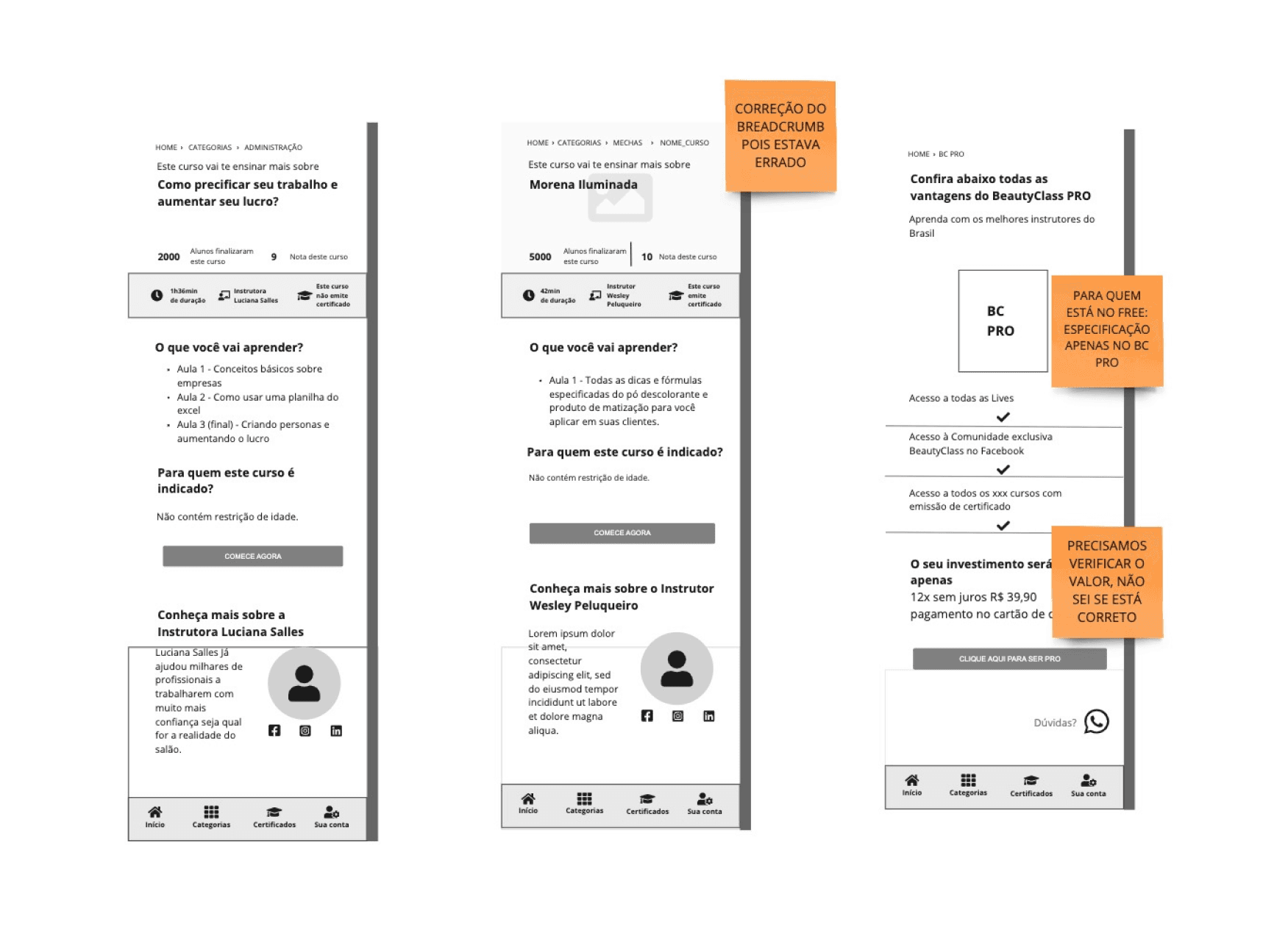
Following the initial research and persona development, I proceeded with designing low-fidelity wireframes using Miro. These wireframes, for both mobile and desktop applications, were crafted in close collaboration with the team to ensure alignment with user needs and project goals.
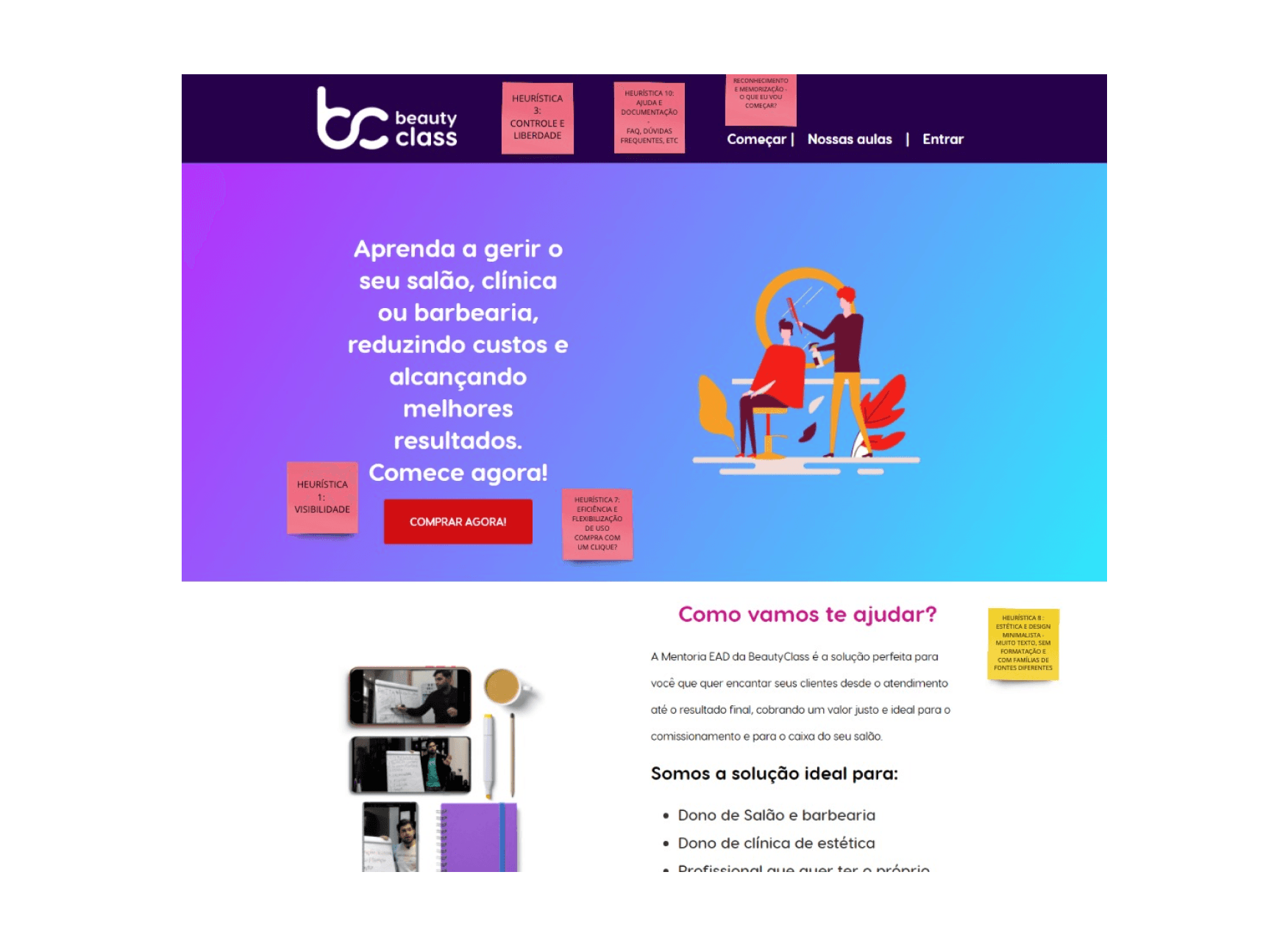
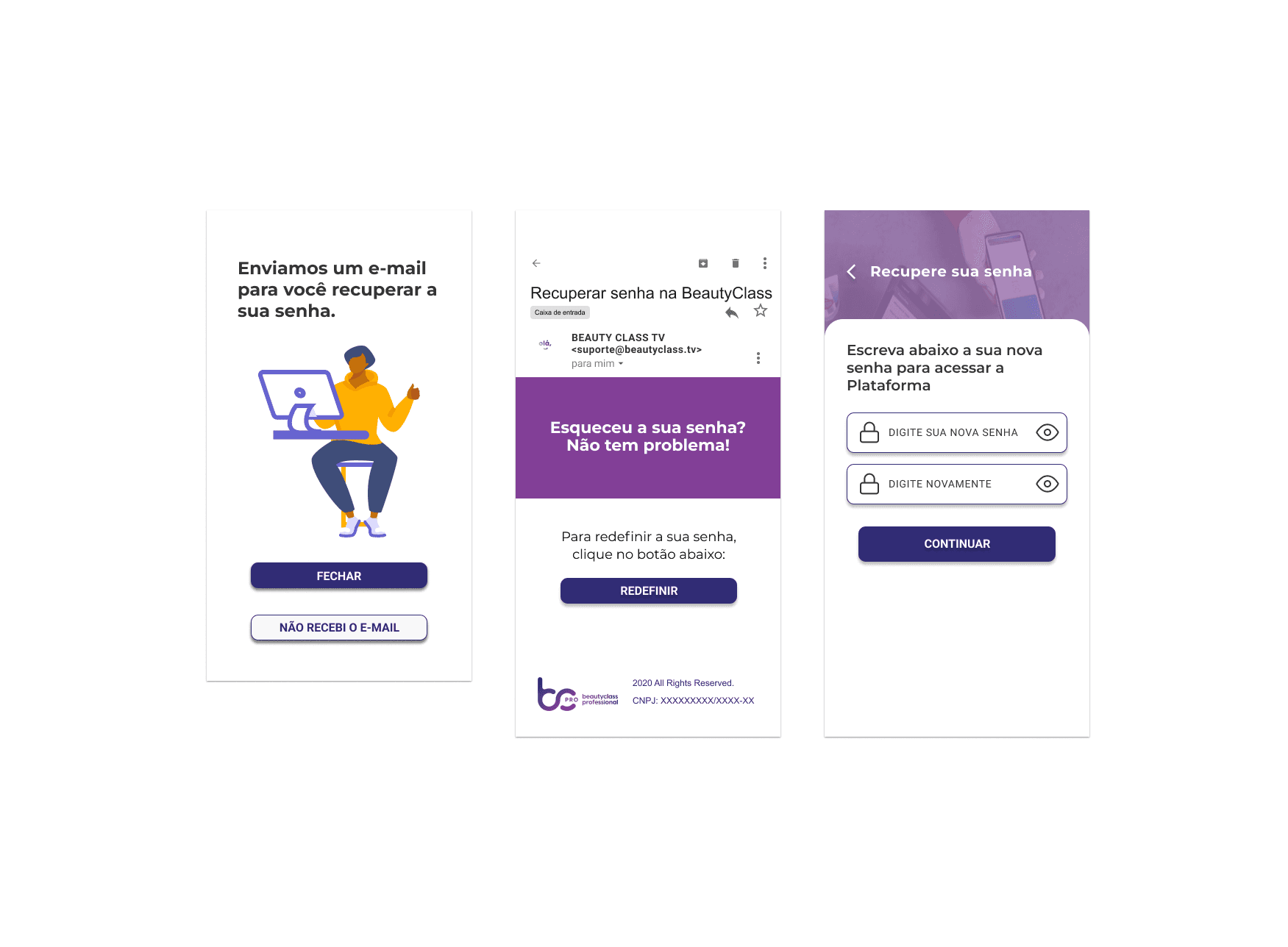
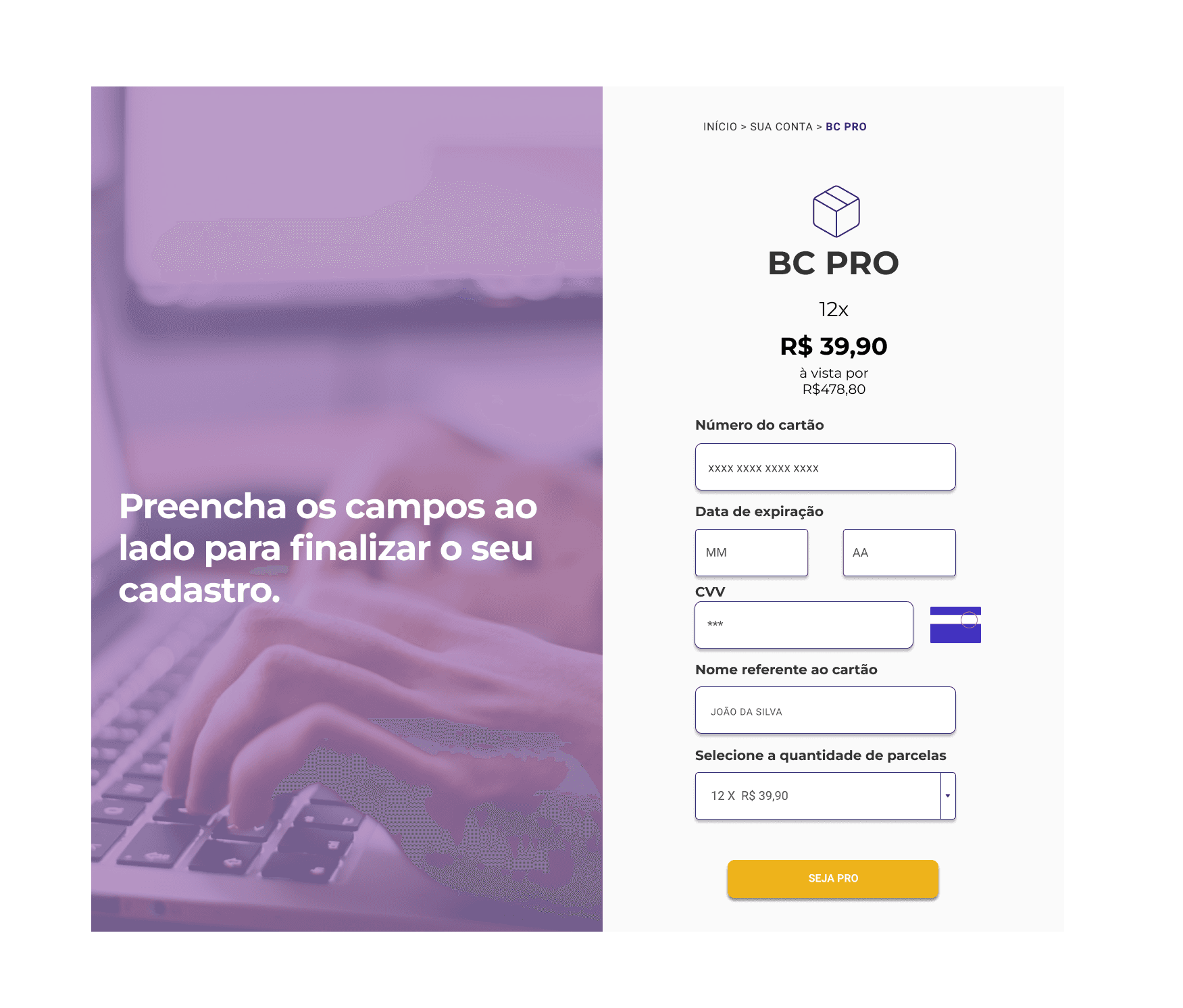
For the next phase, we established a comprehensive style guide, including typography, colors, illustrations, and logos. The entire prototype was developed in Figma, incorporating interactive elements to facilitate seamless handoff to developers. This enabled thorough testing with stakeholders and users, ensuring that the design met usability standards and was market-ready.
Stage 5. Final presentation and handoff
Prepared and delivered design specifications and assets to the development team, ensuring a smooth handoff and providing support during the initial stages of app development.
Other projects
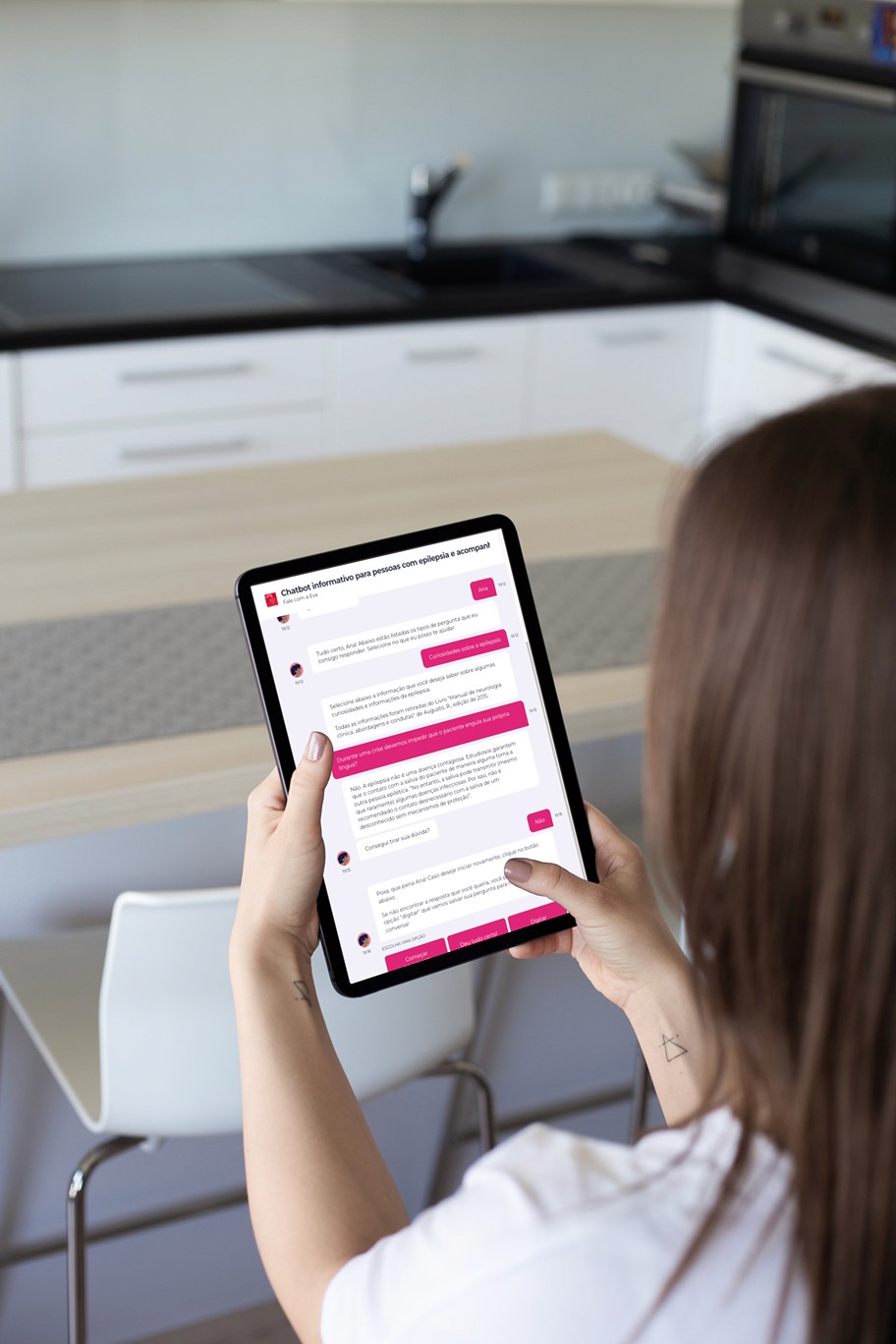
Graduation project: a chatbot for people with epilepsy
The "Eva" chatbot, a technology-related innovation to help disseminate knowledge and information about health, using conversational flow
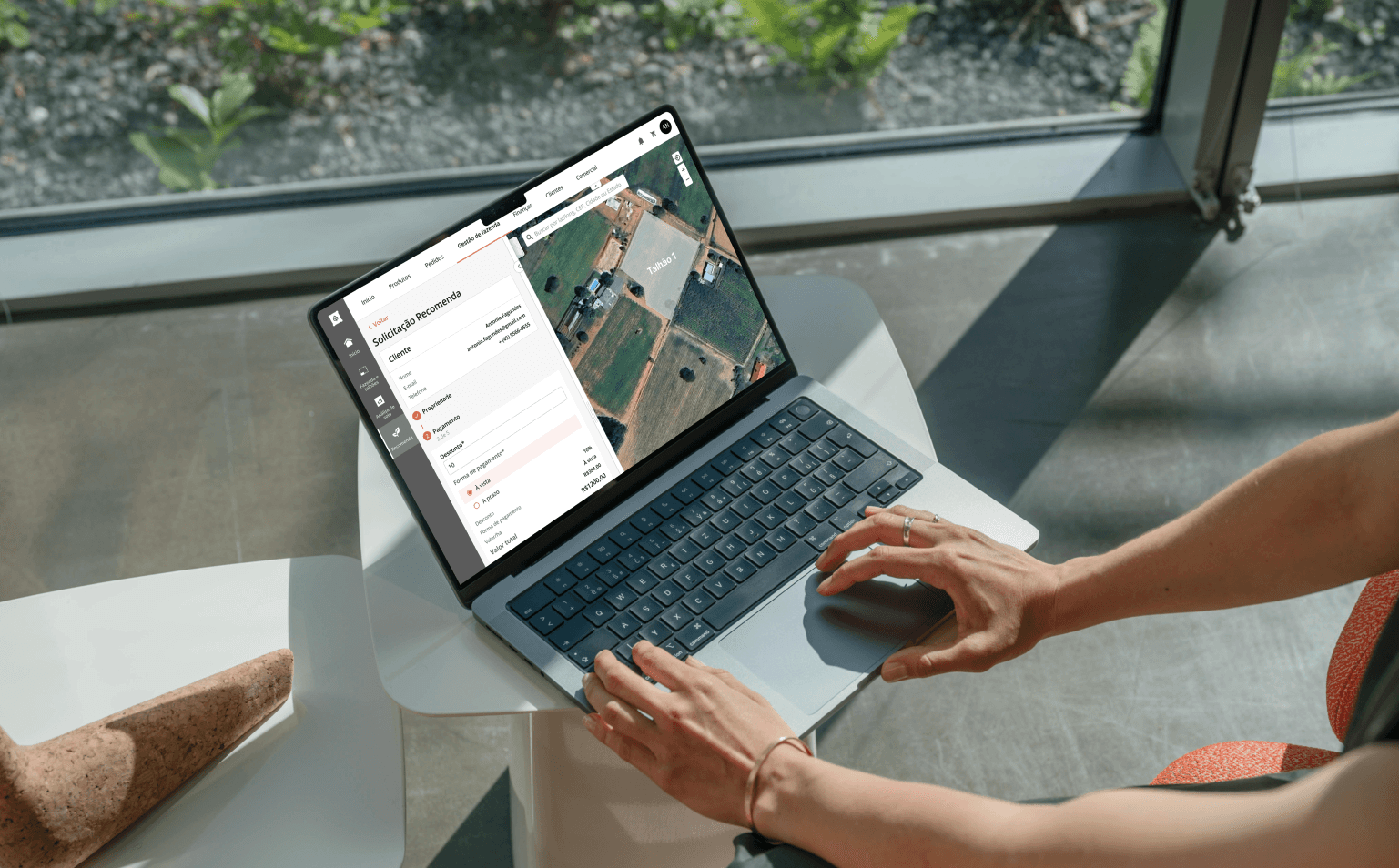
User Experience: Appropriate solutions for efficient agriculture fertilization
The online platform helps agricultural technicians recommend the best fertilizer for the soil
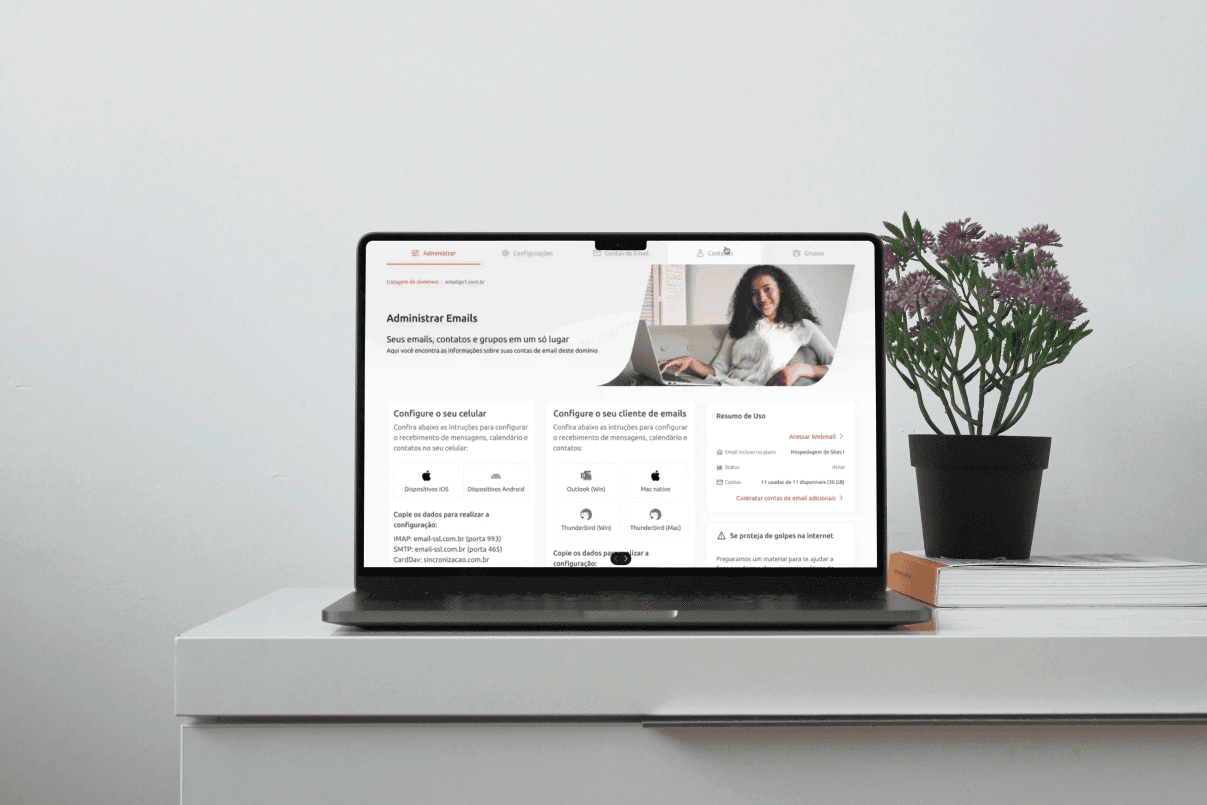
Redesign project: E-mail
Elevating the user experience of a renowned hosting company, SaaS, internet services and cloud computing company
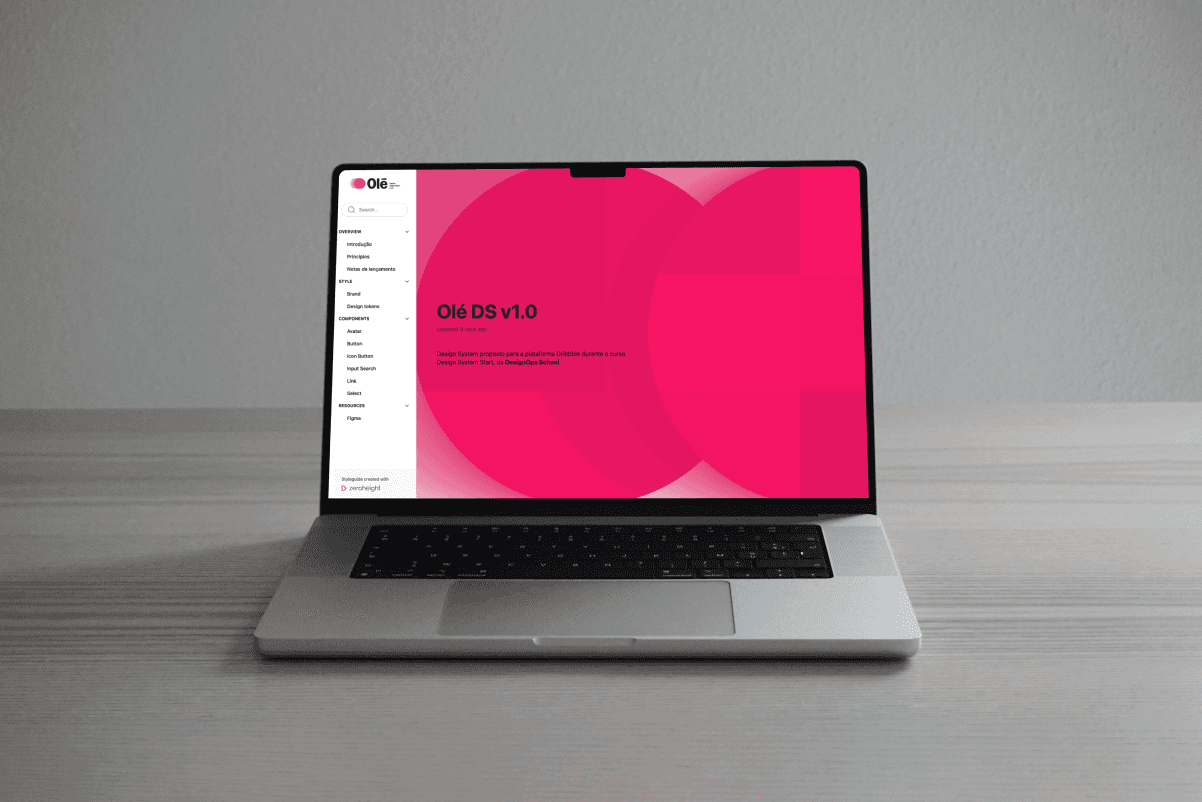
Design System: Olé Design System
Various phases of component creation and documentation of a Design System
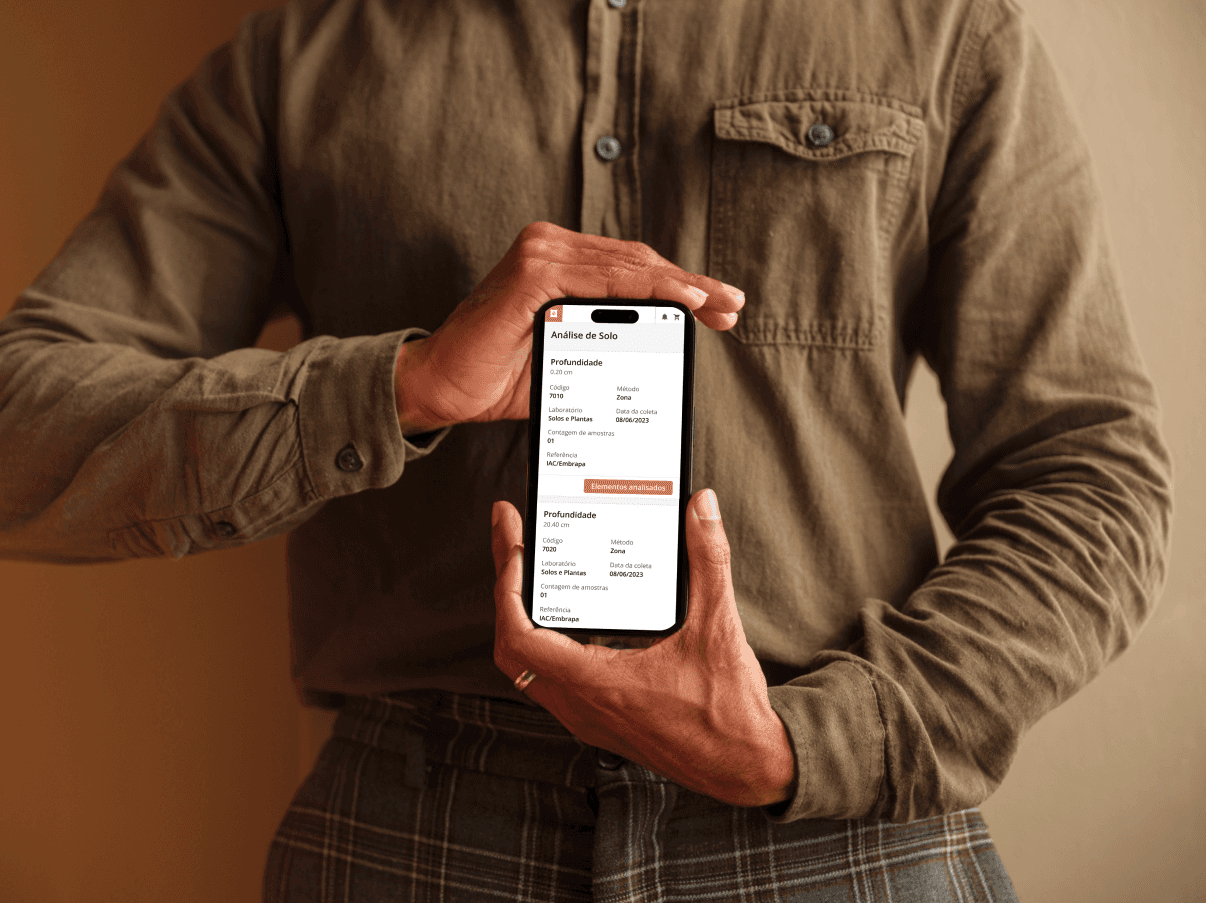
Mobile Design: Soil analysis unified with recommendation
The mobile platform helps the users with soil analysis to recommend the best fertilizer for the soil
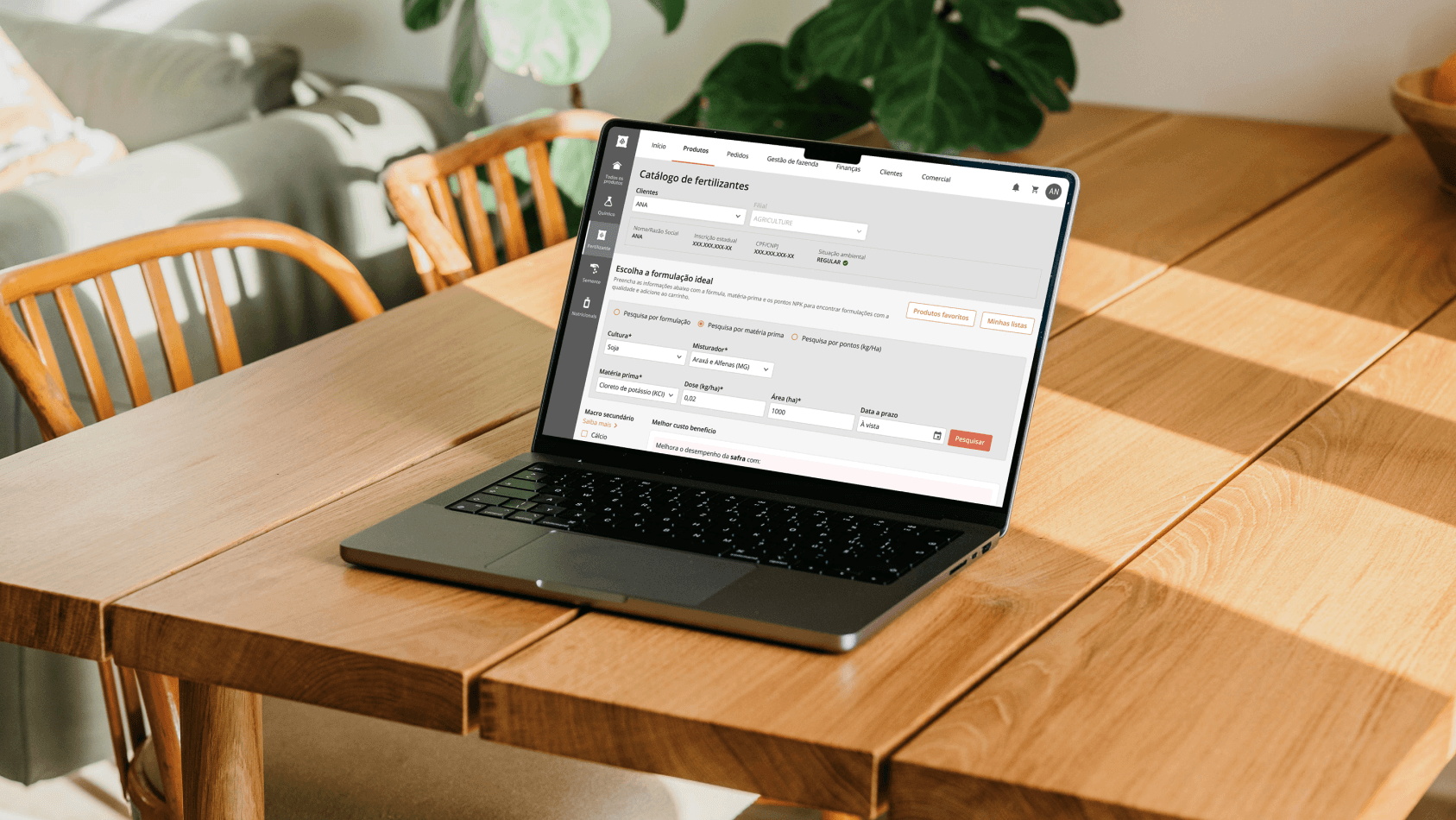
User Expericence Research: Catalogue of fertilizers
Reorganization of the information architecture on the fertilizer catalog page, adding product pricing