Etapa 1: Início do Projeto e Definição do Roadmap
Iniciei o projeto com um planejamento estratégico detalhado, incluindo a criação de um roadmap e marcos importantes para o desenvolvimento da plataforma.
Na fase de descoberta, coletei requisitos de usuários e de negócios para alinhar objetivos claros que direcionaram os processos de design e desenvolvimento.
Etapa 2: Criação de Fluxos de Usuário
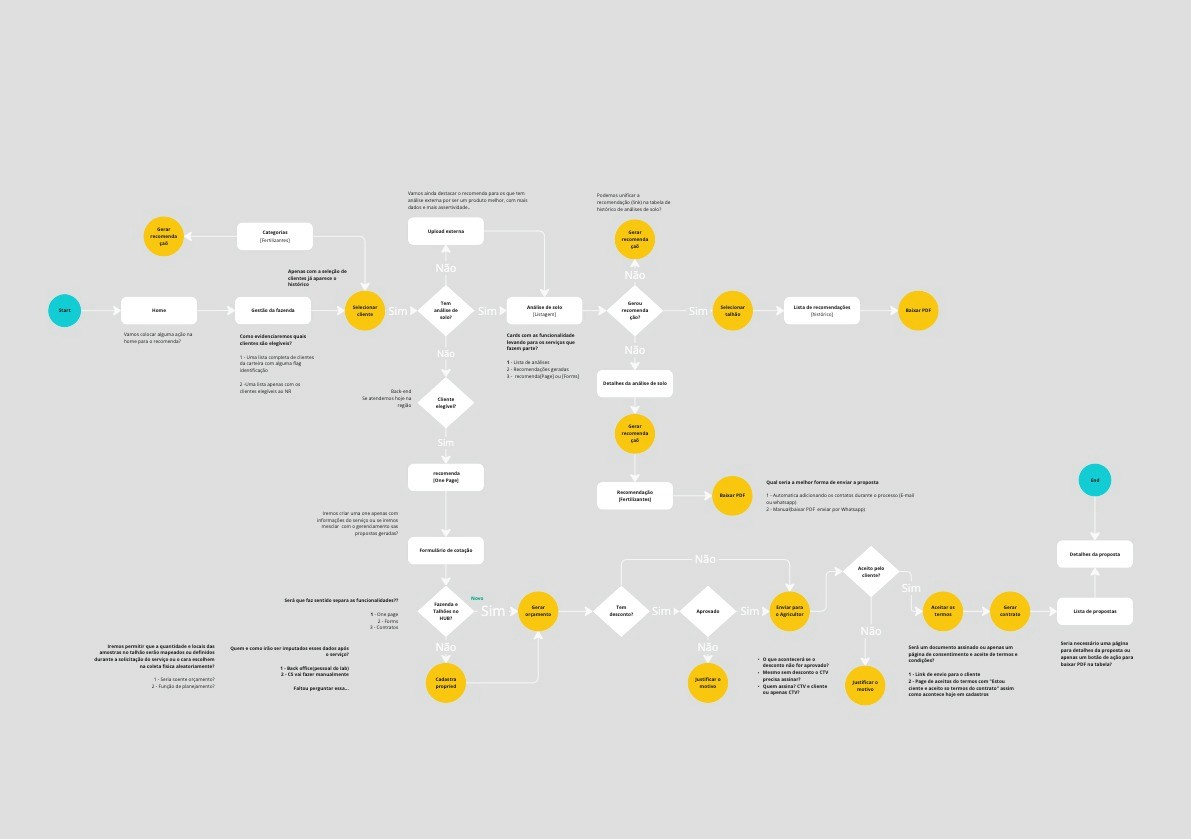
Desenvolvi fluxos completos para facilitar o processo de recomendação de fertilizantes pelos técnicos agrícolas.
Esses fluxos, integrados ao sistema de recomendações existente, garantem uma navegação intuitiva, cobrindo desde a interação inicial até a finalização de contratos no "Recomenda".
Etapa 3: Desenvolvimento do Sitemap
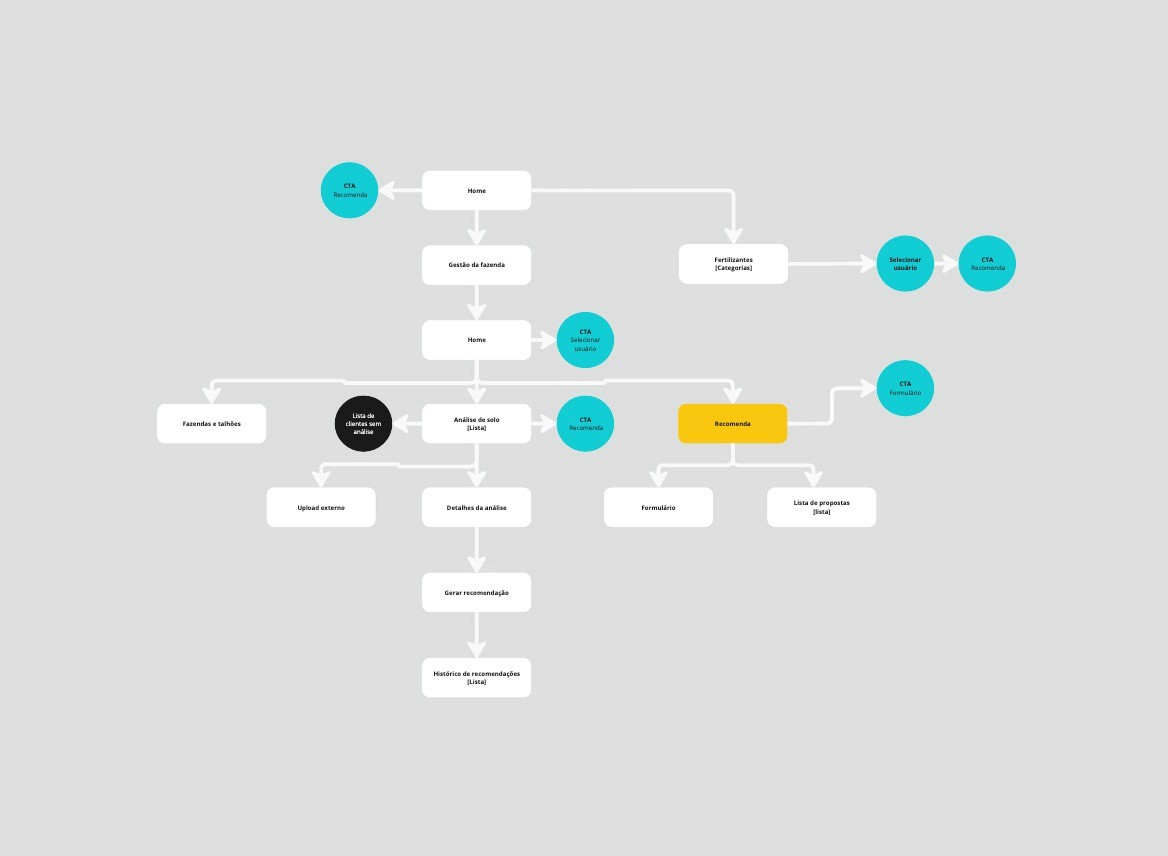
Elaborei dois sitemaps distintos:
Focado na experiência do usuário, priorizando navegação intuitiva e eficiência.
Alinhado a objetivos de negócios, otimizando funcionalidades essenciais e minimizando retrabalho no desenvolvimento.
Etapa 1: Início do Projeto e Definição do Roadmap
Iniciei o projeto com um planejamento estratégico detalhado, incluindo a criação de um roadmap e marcos importantes para o desenvolvimento da plataforma.
Na fase de descoberta, coletei requisitos de usuários e de negócios para alinhar objetivos claros que direcionaram os processos de design e desenvolvimento.
Etapa 2: Criação de Fluxos de Usuário
Desenvolvi fluxos completos para facilitar o processo de recomendação de fertilizantes pelos técnicos agrícolas.
Esses fluxos, integrados ao sistema de recomendações existente, garantem uma navegação intuitiva, cobrindo desde a interação inicial até a finalização de contratos no "Recomenda".
Etapa 3: Desenvolvimento do Sitemap
Elaborei dois sitemaps distintos:
Focado na experiência do usuário, priorizando navegação intuitiva e eficiência.
Alinhado a objetivos de negócios, otimizando funcionalidades essenciais e minimizando retrabalho no desenvolvimento.
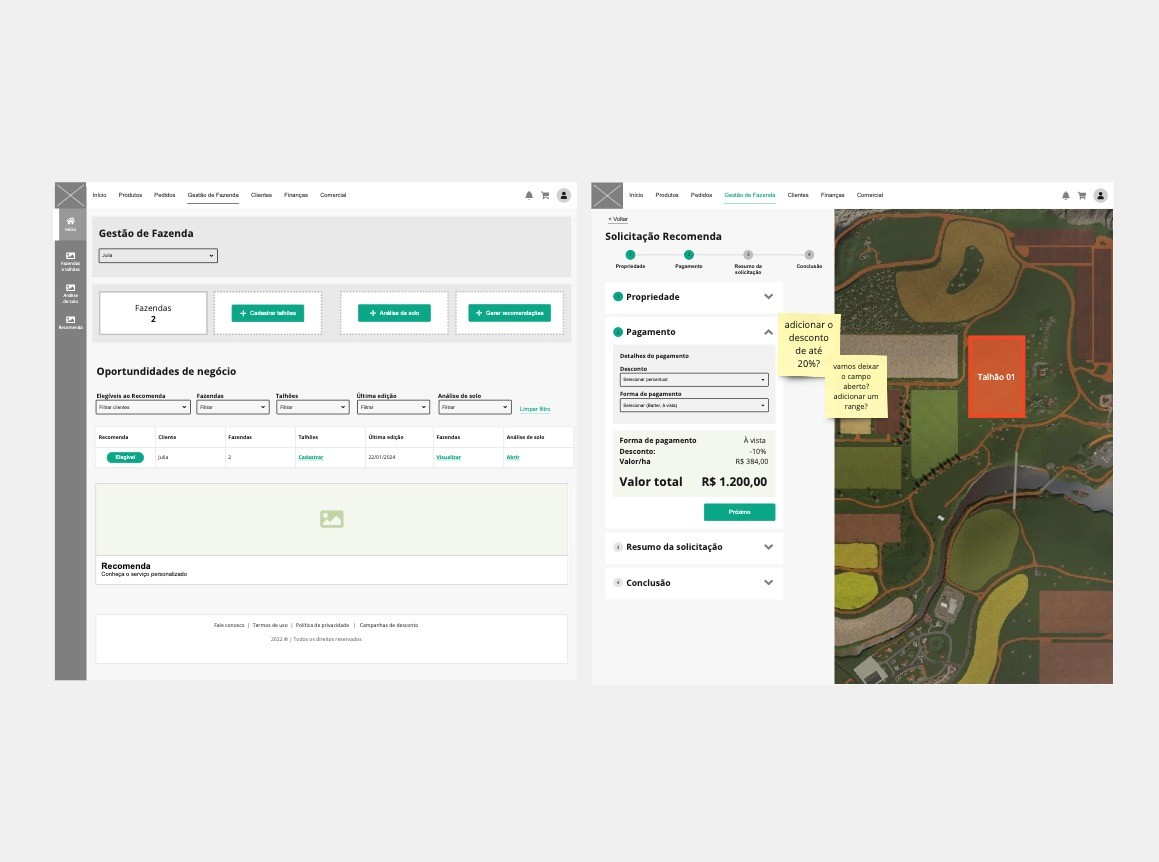
Etapa 4: Wireframes
Criei wireframes de baixa fidelidade no Miro com base em dados e insights de stakeholders e recomendações técnicas.
Esses protótipos focaram em facilitar a interação dos técnicos agrícolas e garantir a eficiência no uso da plataforma.
Etapa 5: Testes de Usabilidade e Iteração
Conduzi testes com usuários finais para avaliar a usabilidade e validar interações.
Essa etapa identificou melhorias necessárias e refinou a terminologia, assegurando que as telas fossem claras e completas antes de avançar para protótipos de alta fidelidade.
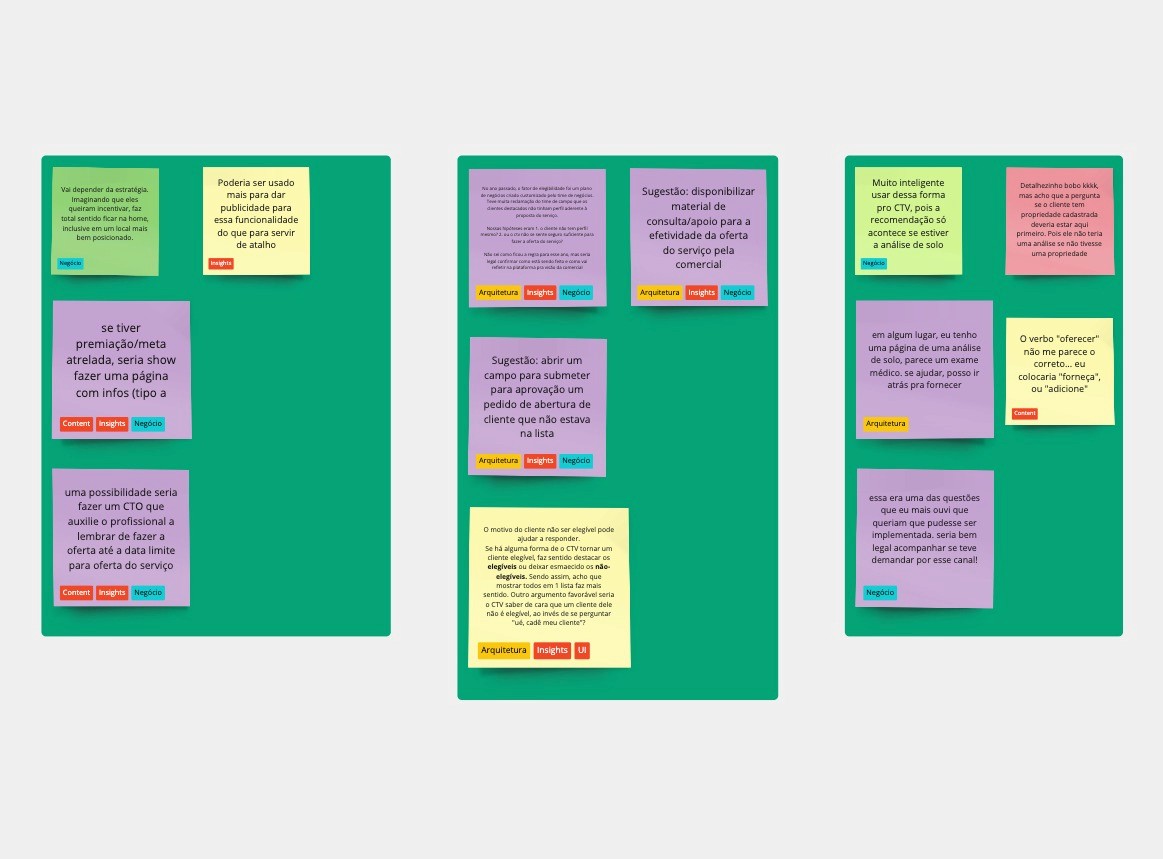
Etapa 6: Sessão de Design Critique
Organizei uma sessão de design critique com 15 profissionais, incluindo Product Designers e UX Writers.
Essa colaboração resultou na reorganização e agrupamento das informações no Miro, otimizando a clareza e a apresentação dos conteúdos.
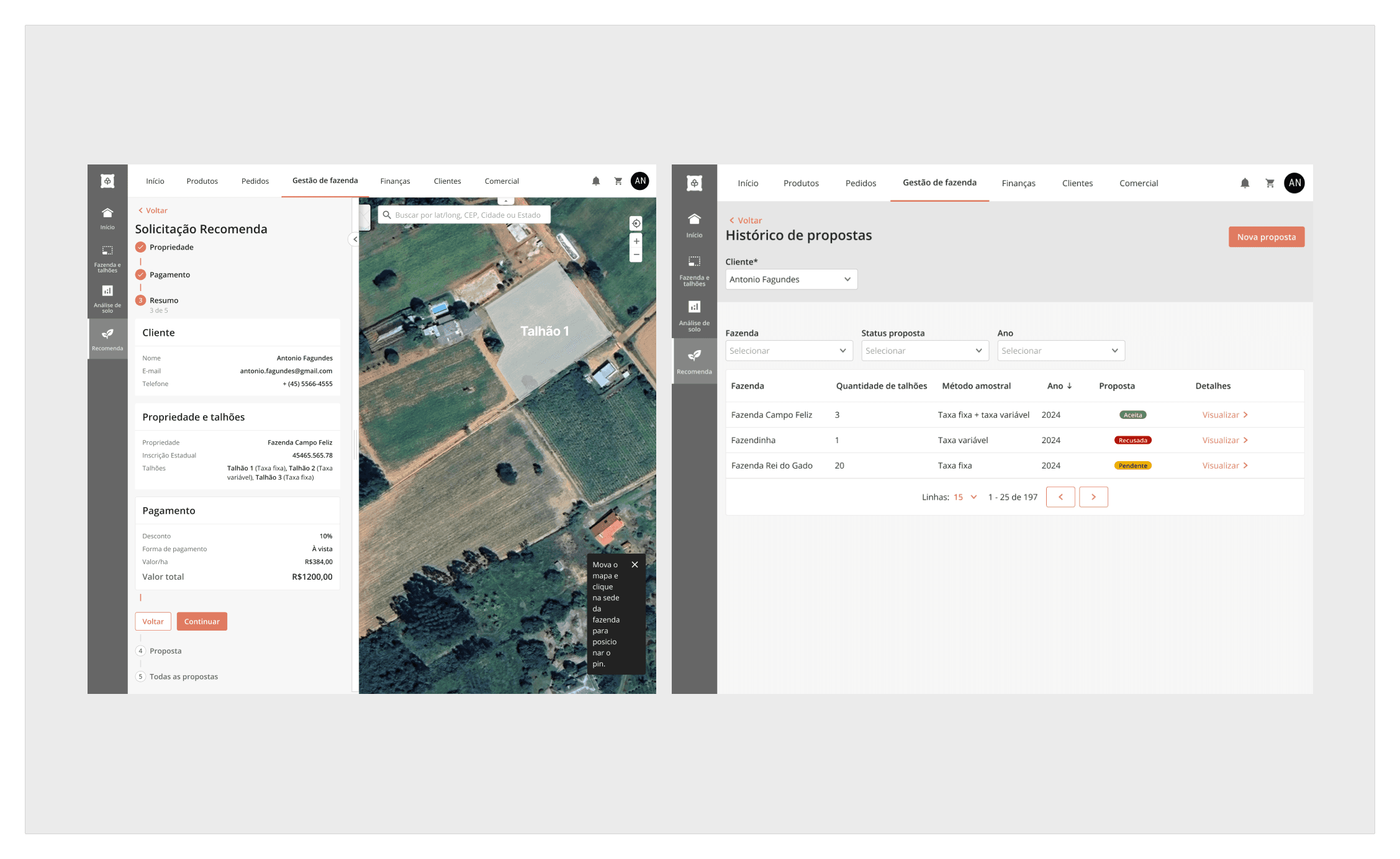
Etapa 7: Protótipos de Alta Fidelidade
Desenvolvi protótipos de alta fidelidade no Figma, utilizando insights das pesquisas de usuários e a biblioteca do design system para garantir consistência e usabilidade.
A coleta de métricas de interação está em andamento, auxiliando na evolução contínua do produto.