Etapa 1: Análise e Kick-off
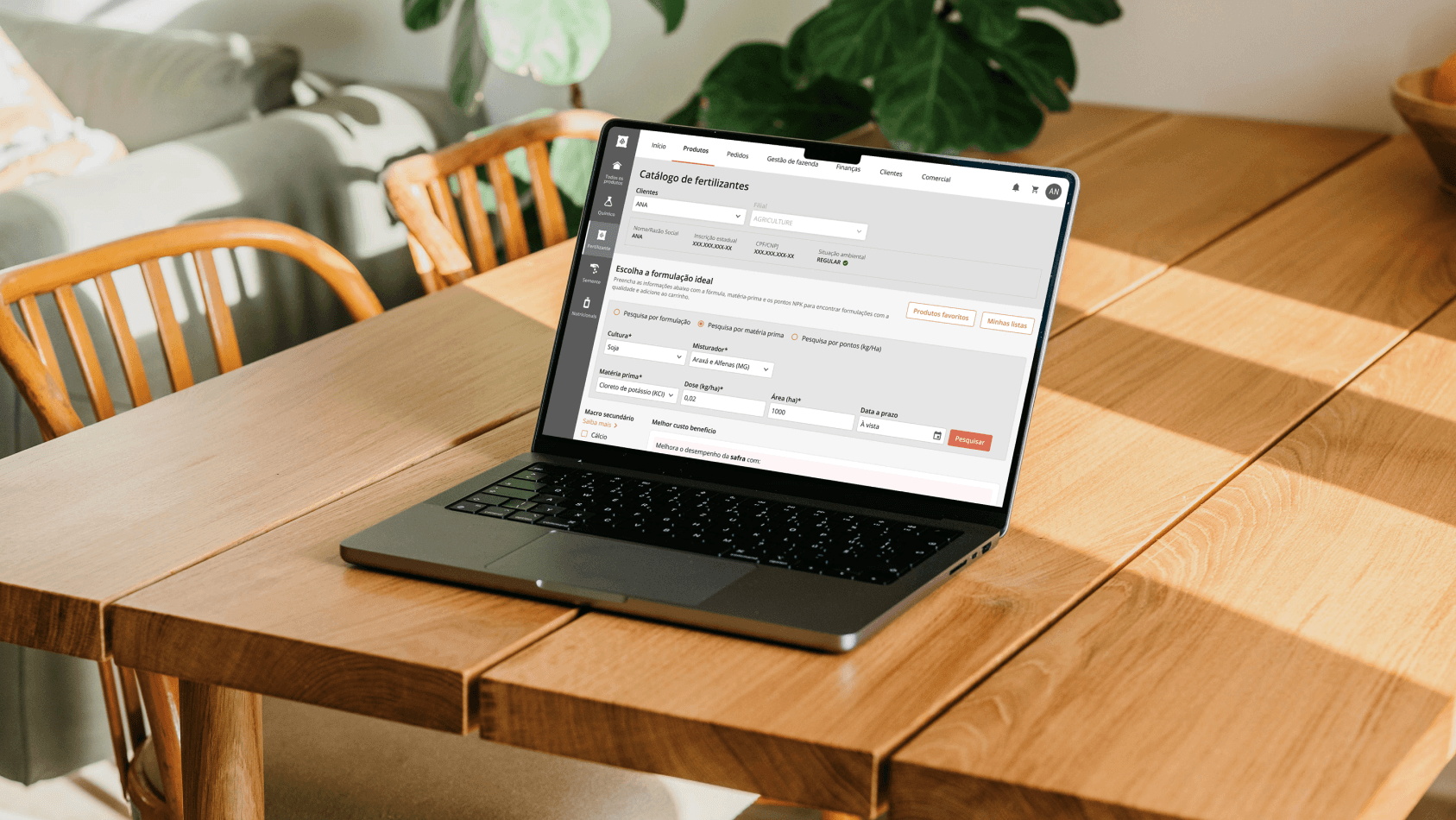
Realizei uma análise detalhada das telas existentes do catálogo, que anteriormente não exibiam informações de preços. A revisão do design antigo permitiu compreender a experiência mapeada do usuário e alinhar as necessidades do negócio e os objetivos de experiência do cliente.
O foco foi garantir que o redesign do catálogo atendesse às exigências de adicionar o preço dos produtos sem comprometer a arquitetura da informação.
Etapa 2: Workshop de Ideação
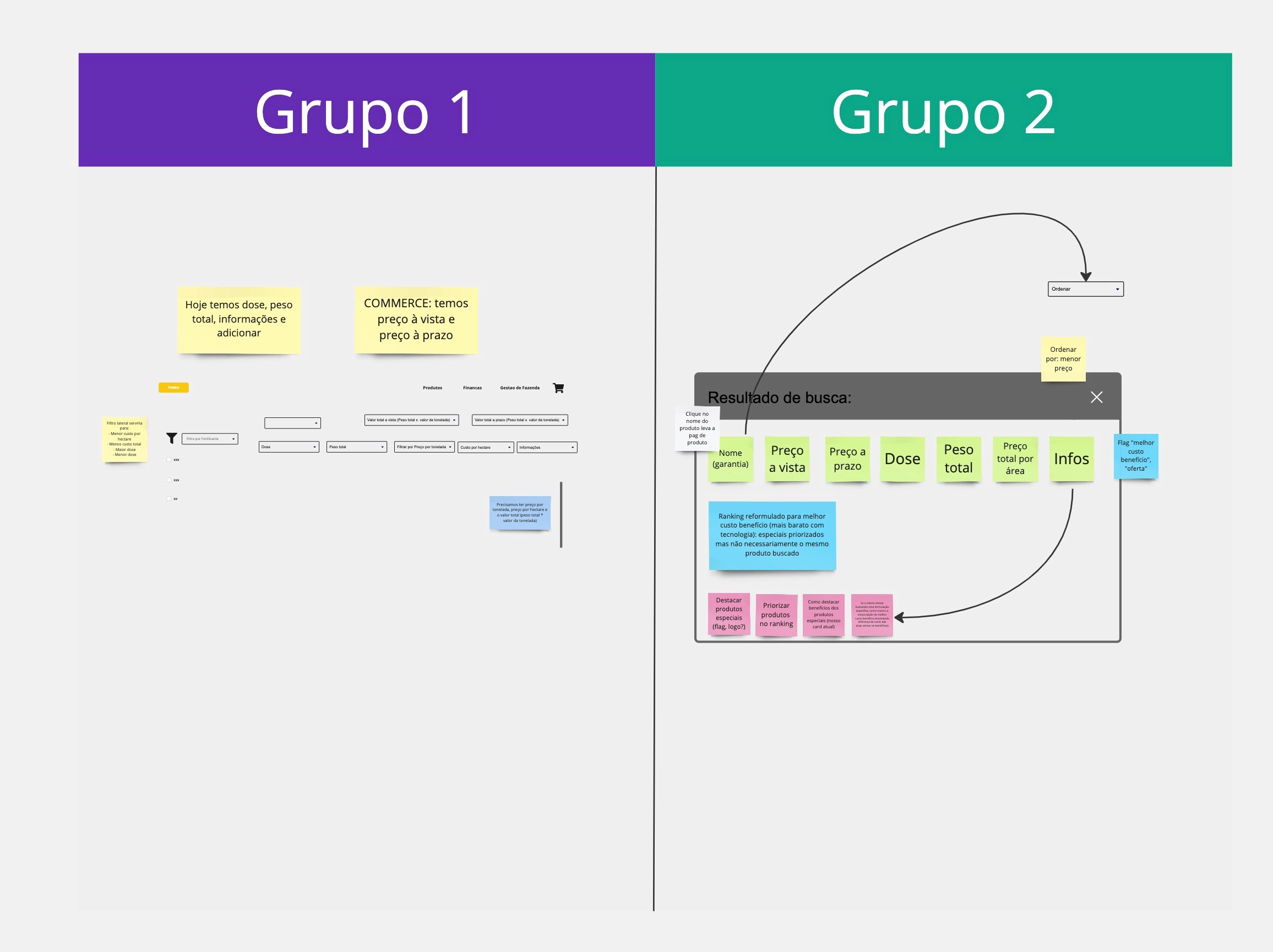
Para aprofundar o entendimento das regras de negócio, organizei um workshop colaborativo no Miro. Os stakeholders foram divididos em dois grupos para explorar soluções criativas e definir como integrar as informações de preços nas telas do catálogo. Essa sessão gerou feedback valioso que refinou os conceitos e ajudou a planejar os próximos passos.
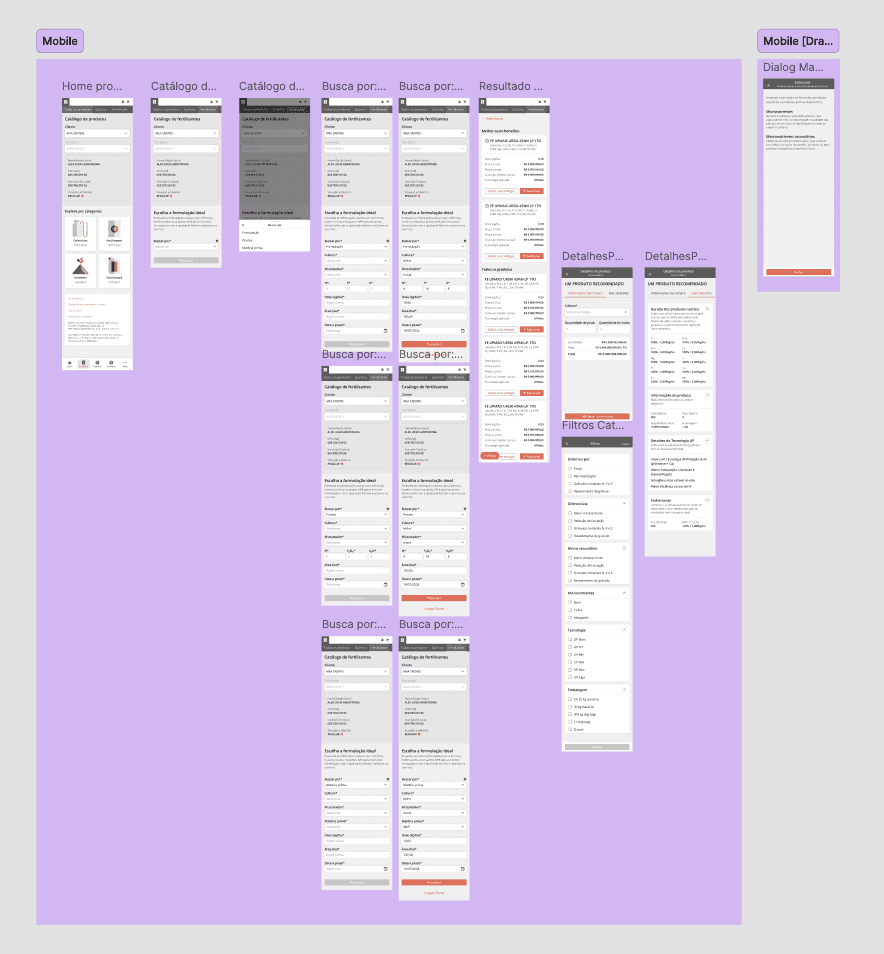
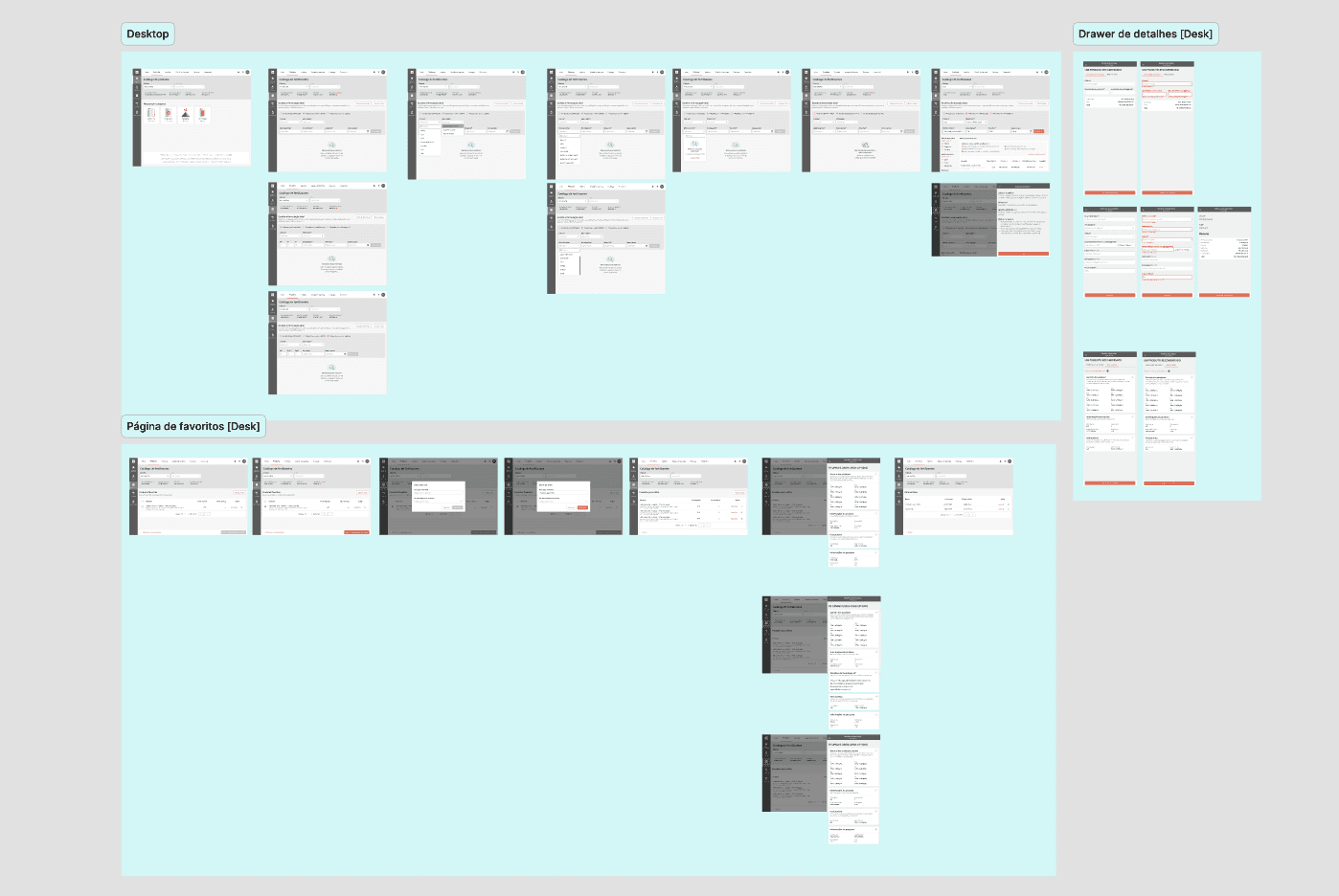
Etapa 3: Wireframes e Prototipagem
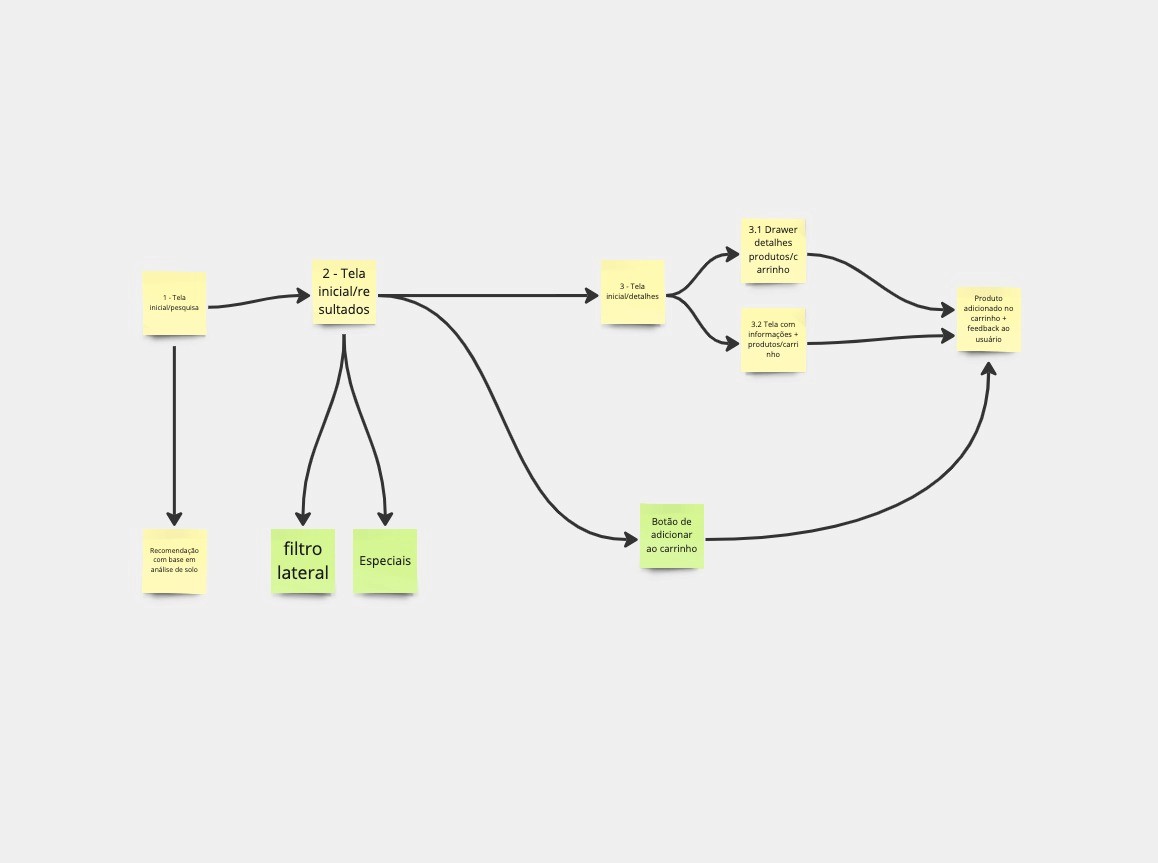
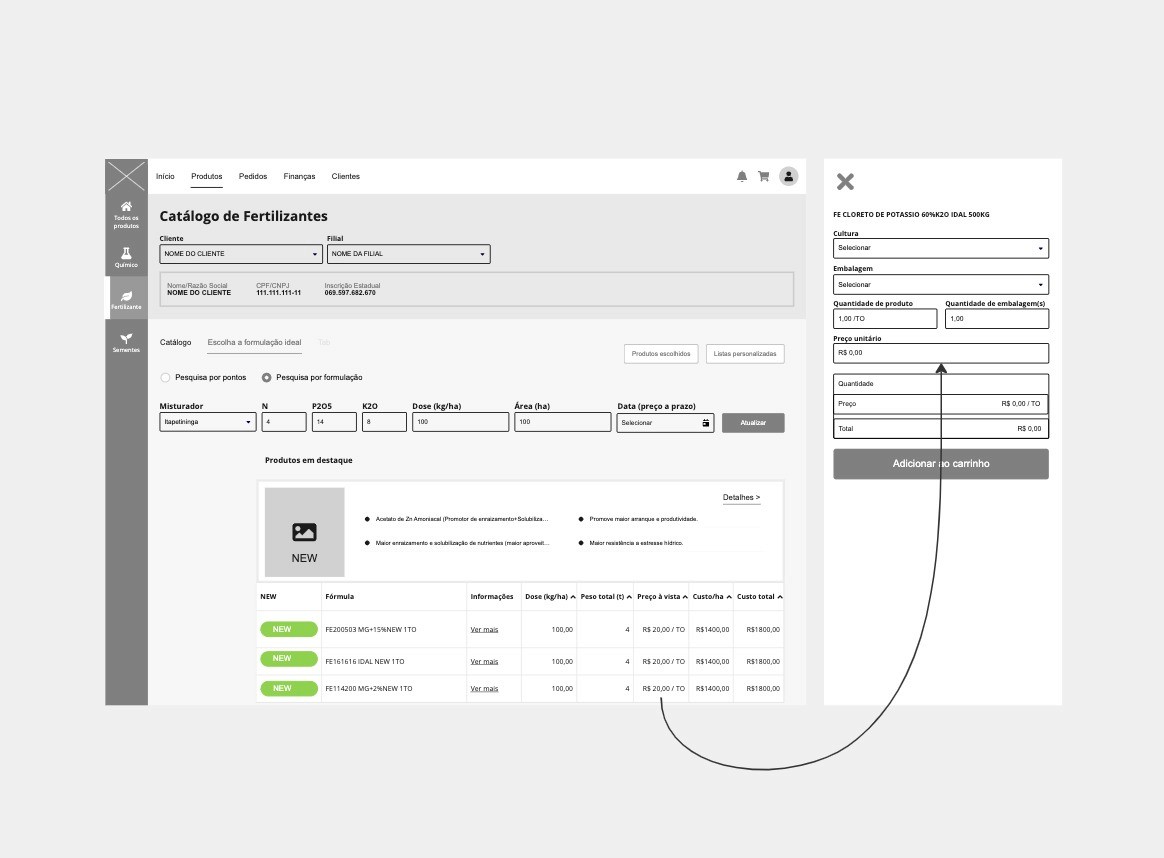
Com base nas ideias do workshop, criei wireframes de baixa fidelidade no Miro, que foram transformados em protótipos interativos no Figma. O objetivo foi manter os padrões arquitetônicos existentes enquanto incluía a nova informação de preços de forma clara e acessível.
Etapa 1: Análise e Kick-off
Realizei uma análise detalhada das telas existentes do catálogo, que anteriormente não exibiam informações de preços. A revisão do design antigo permitiu compreender a experiência mapeada do usuário e alinhar as necessidades do negócio e os objetivos de experiência do cliente.
O foco foi garantir que o redesign do catálogo atendesse às exigências de adicionar o preço dos produtos sem comprometer a arquitetura da informação.
Etapa 2: Workshop de Ideação
Para aprofundar o entendimento das regras de negócio, organizei um workshop colaborativo no Miro. Os stakeholders foram divididos em dois grupos para explorar soluções criativas e definir como integrar as informações de preços nas telas do catálogo. Essa sessão gerou feedback valioso que refinou os conceitos e ajudou a planejar os próximos passos.
Etapa 3: Wireframes e Prototipagem
Com base nas ideias do workshop, criei wireframes de baixa fidelidade no Miro, que foram transformados em protótipos interativos no Figma. O objetivo foi manter os padrões arquitetônicos existentes enquanto incluía a nova informação de preços de forma clara e acessível.
Etapa 4. Teste de usabilidade
Para validar esses projetos, agendei entrevistas com consultores de vendas e especialistas de negócio para reunir suas percepções sobre o impacto da adição de informações de preços.
O teste de usuário envolveu seis participantes e teve como objetivo avaliar como a adição de preços, incluindo termos como “preço à vista” e “preço parcelado”, afetaria suas tarefas diárias. Foi realizada uma pesquisa de satisfação para medir quantitativamente suas experiências e coletar feedback sobre usabilidade.
Processo passo a passo:
Preparei e documentei o relatório de teste de usabilidade remoto.
Participantes foram recrutados para testes.
Realizei os testes e analisei os resultados.
Descobertas e insights foram documentados.
Resultados obtidos:
Os testes de usabilidade apresentaram resultados positivos, com quatro participantes avaliando o fluxo da interface com nota 5 no Customer Effort Score (CES).
Um participante sugeriu a adição de gráficos para diferenciar melhor os produtos, o que levou a ajustes finais no protótipo antes da entrega para a equipe de desenvolvimento.
Etapa 5. Apresentação e Handoff
Compilação de um relatório detalhado do projeto e apresentação para os stakeholders, destacando o impacto da nova interface na experiência do usuário.
As especificações de design e os arquivos foram entregues à equipe de desenvolvimento para garantir uma transição fluida.