Criação e Documentação de Design System
Detalhes das diversas fases no desenvolvimento de um Design System
Role
Product Designer
Industry
Design, Design Ops
Duration
1 mês (2022)
Etapa 4: Roadmap de Entregas
Desenvolvi um roadmap baseado no modelo Go Product Roadmap, organizando entregas trimestrais e definindo estágios necessários para cada lançamento.
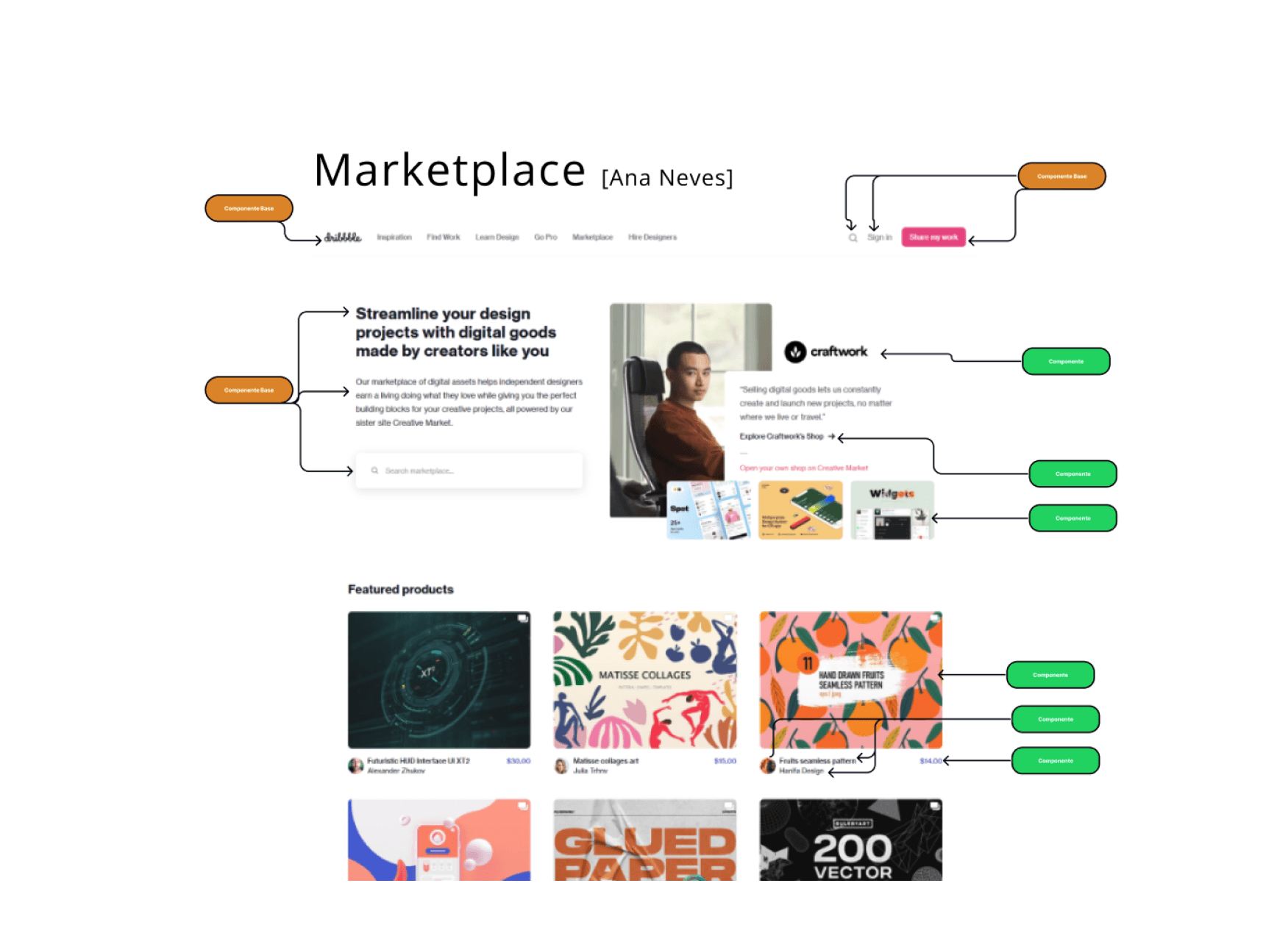
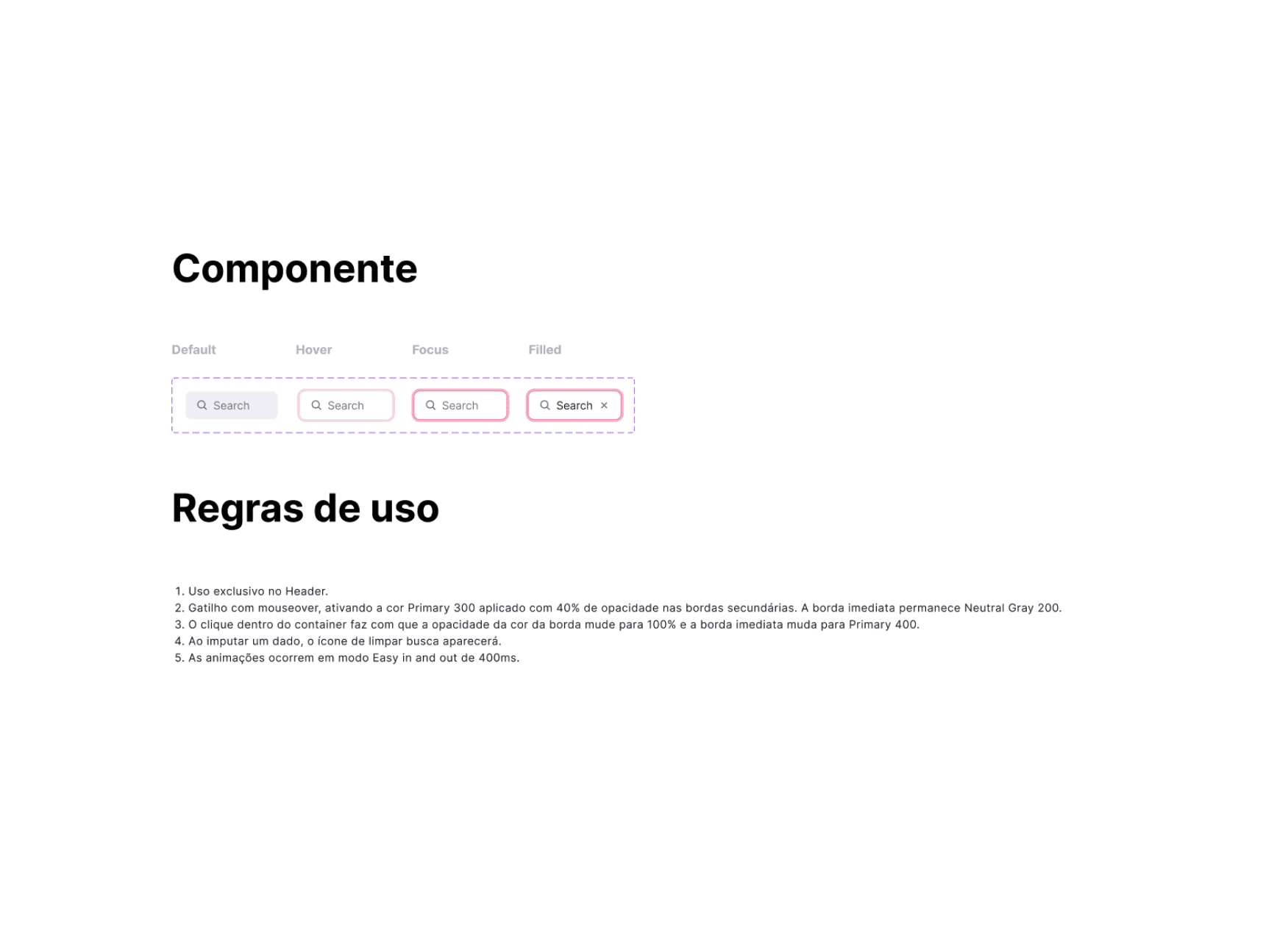
Etapa 5: Inventário de Componentes
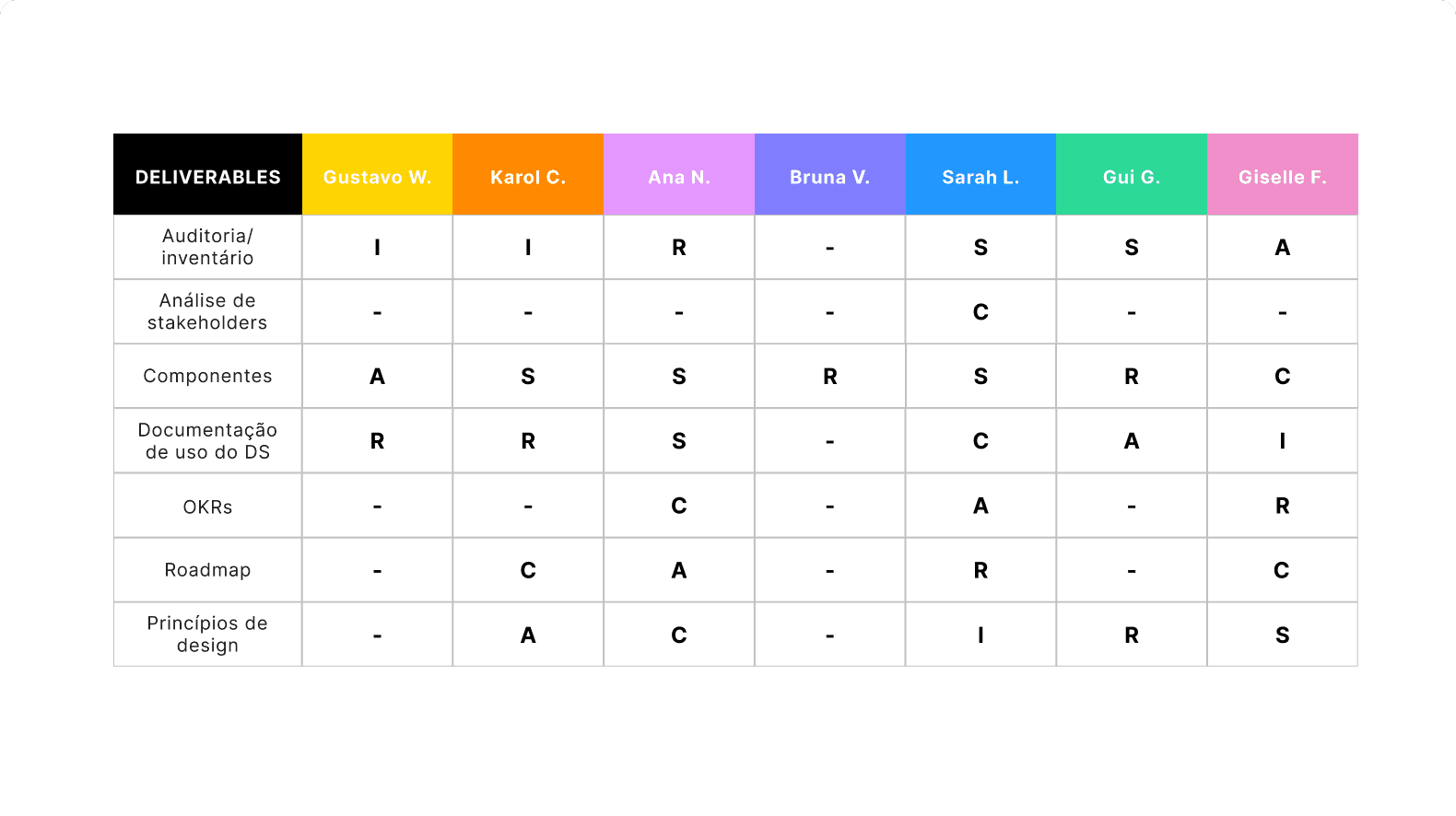
Criei um inventário completo de componentes com base em uma plataforma existente (Dribbble). A complexidade da plataforma exigiu a divisão das tarefas entre os designers.
Utilizamos o Notion para documentar todo o processo, desde a análise até a criação de componentes básicos e complexos.
Etapa 6: OKRs e Publicação Final
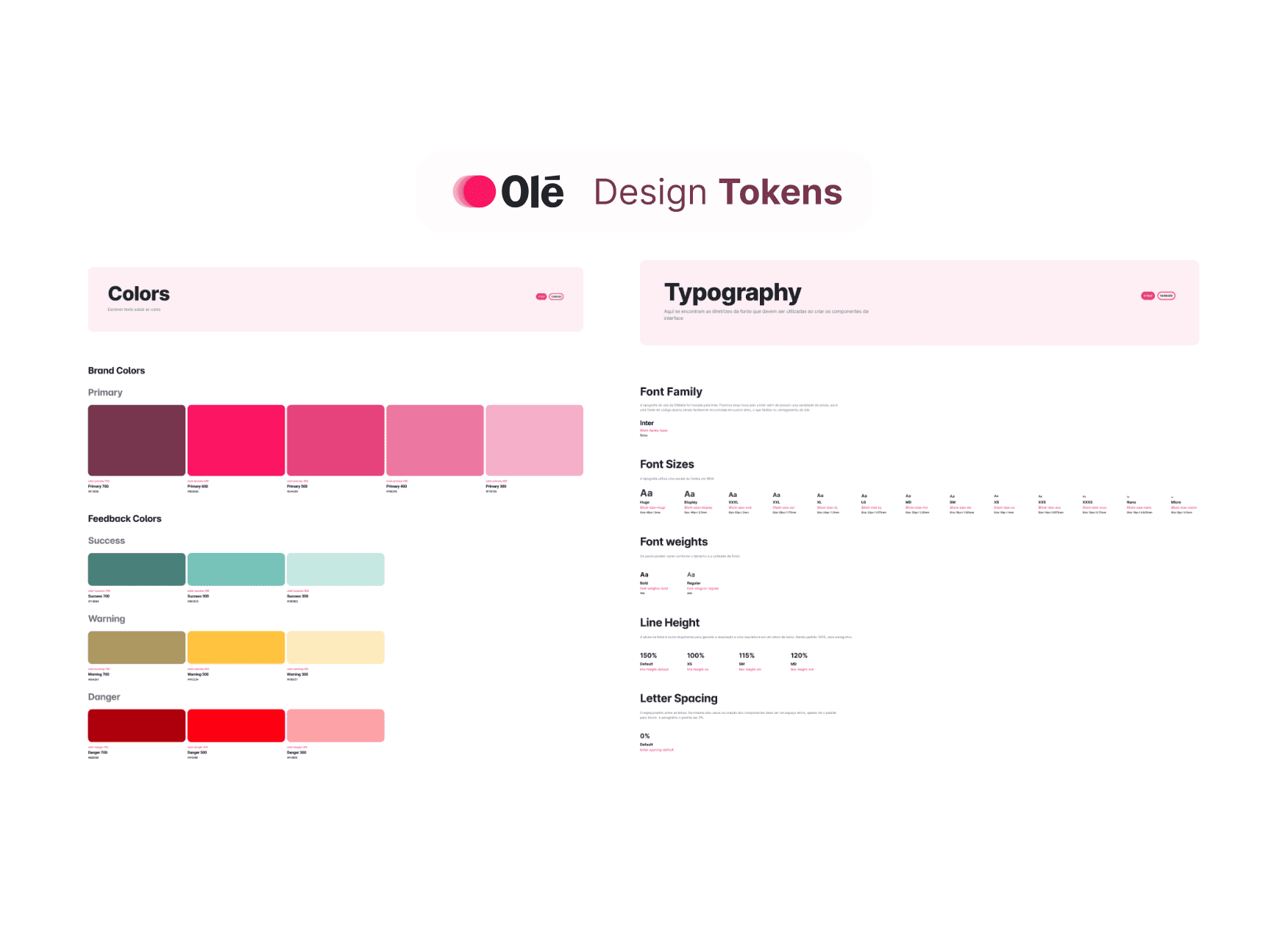
Estabeleci OKRs claros para medir o impacto do Design System, incluindo melhorias em princípios do produto, acessibilidade tipográfica, e otimizações de espaços, cores e estados.
Finalizamos o projeto com a publicação do "Olé Design System" na biblioteca online Zeroheight, garantindo acessibilidade a usuários e desenvolvedores.