Projeto de Graduação: Chatbot para pessoas com epilepsia
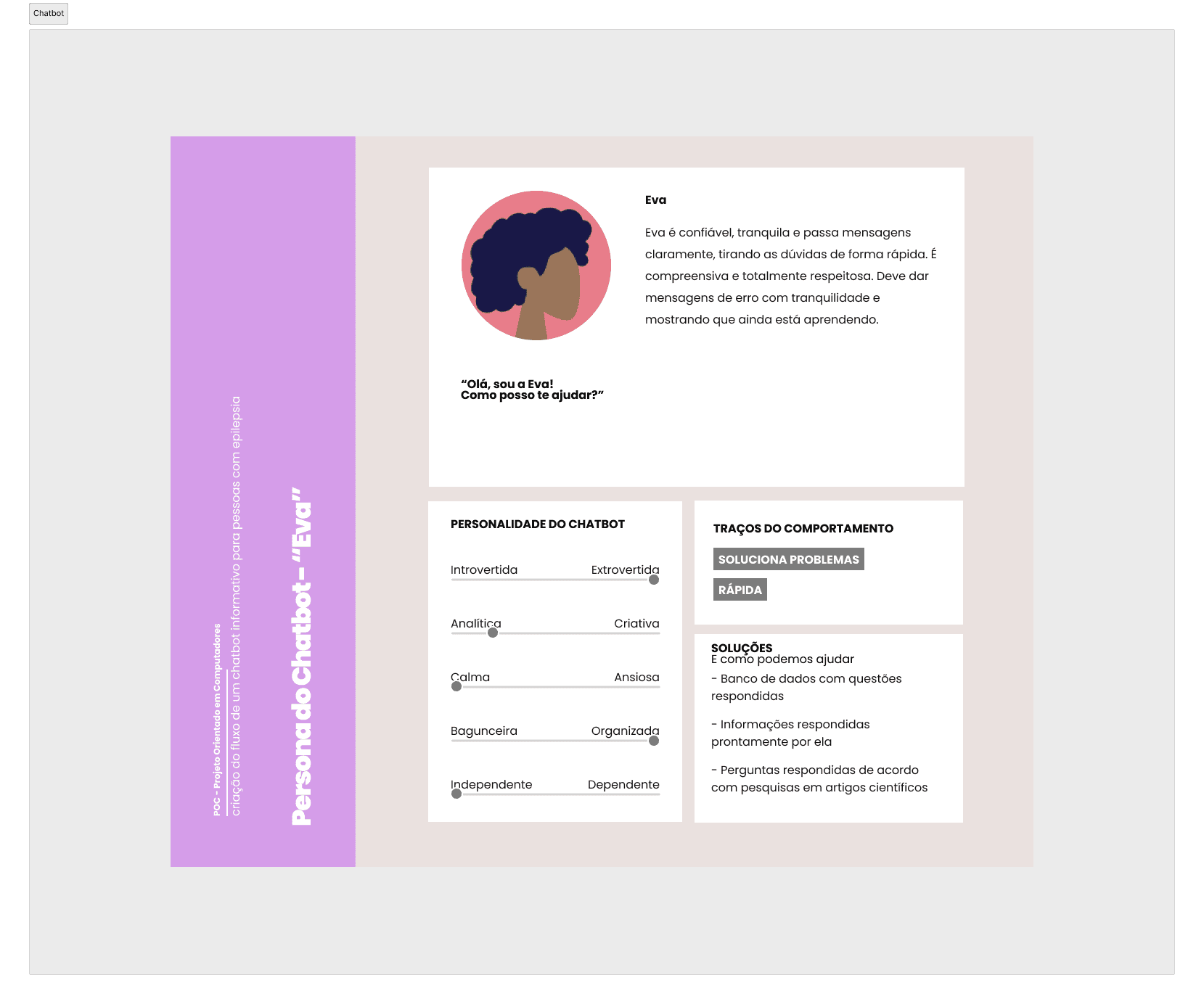
Desenvolvimento do chatbot "Eva", uma inovação tecnológica para disseminação de informações sobre saúde, com foco em fluidez conversacional e experiência do usuário.
Role
UX Writer | Chatbots
Industry
Ciência da Computação, Saúde
Duration
1 ano (2021)
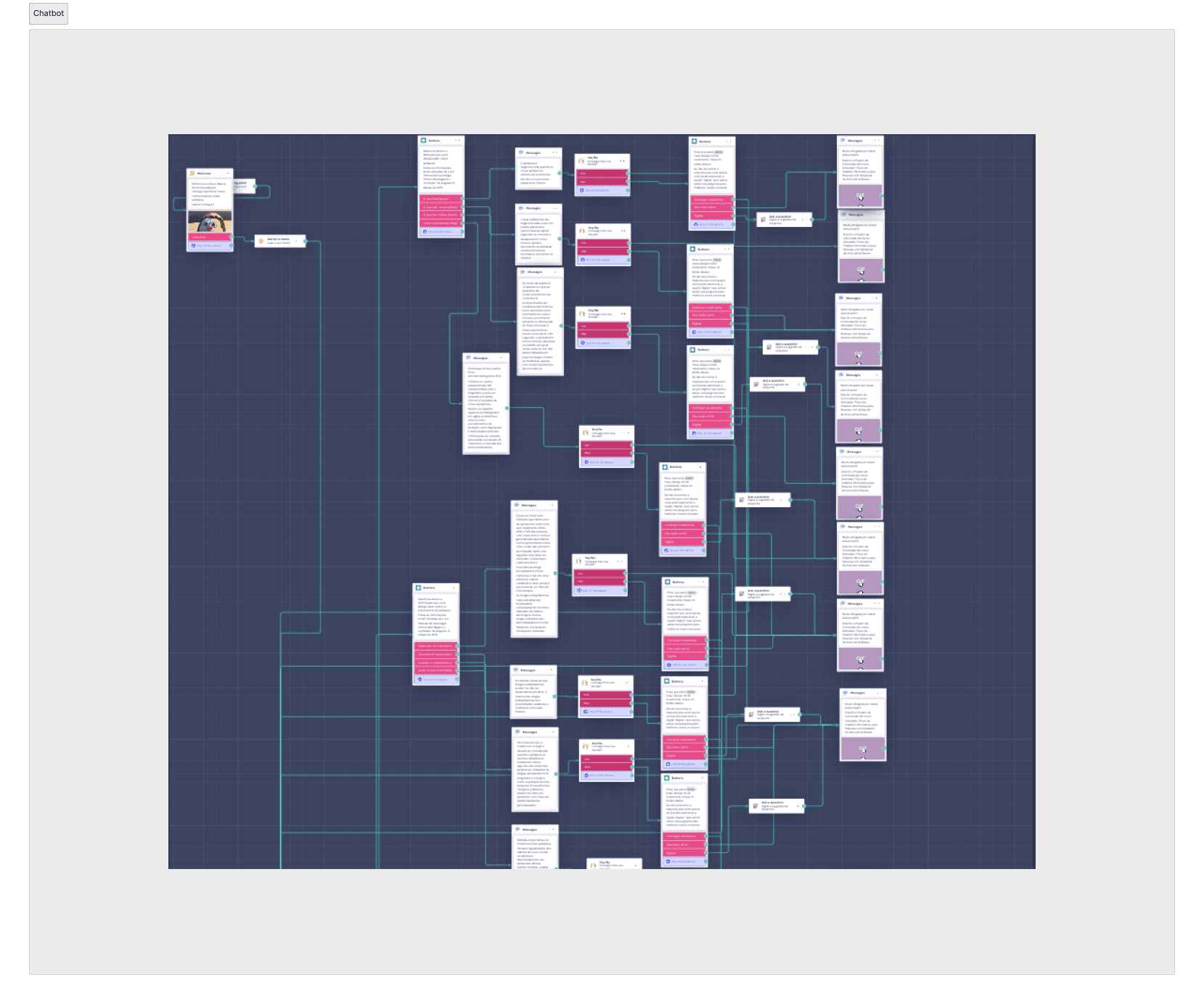
Etapa 4. Implementação no Landbot
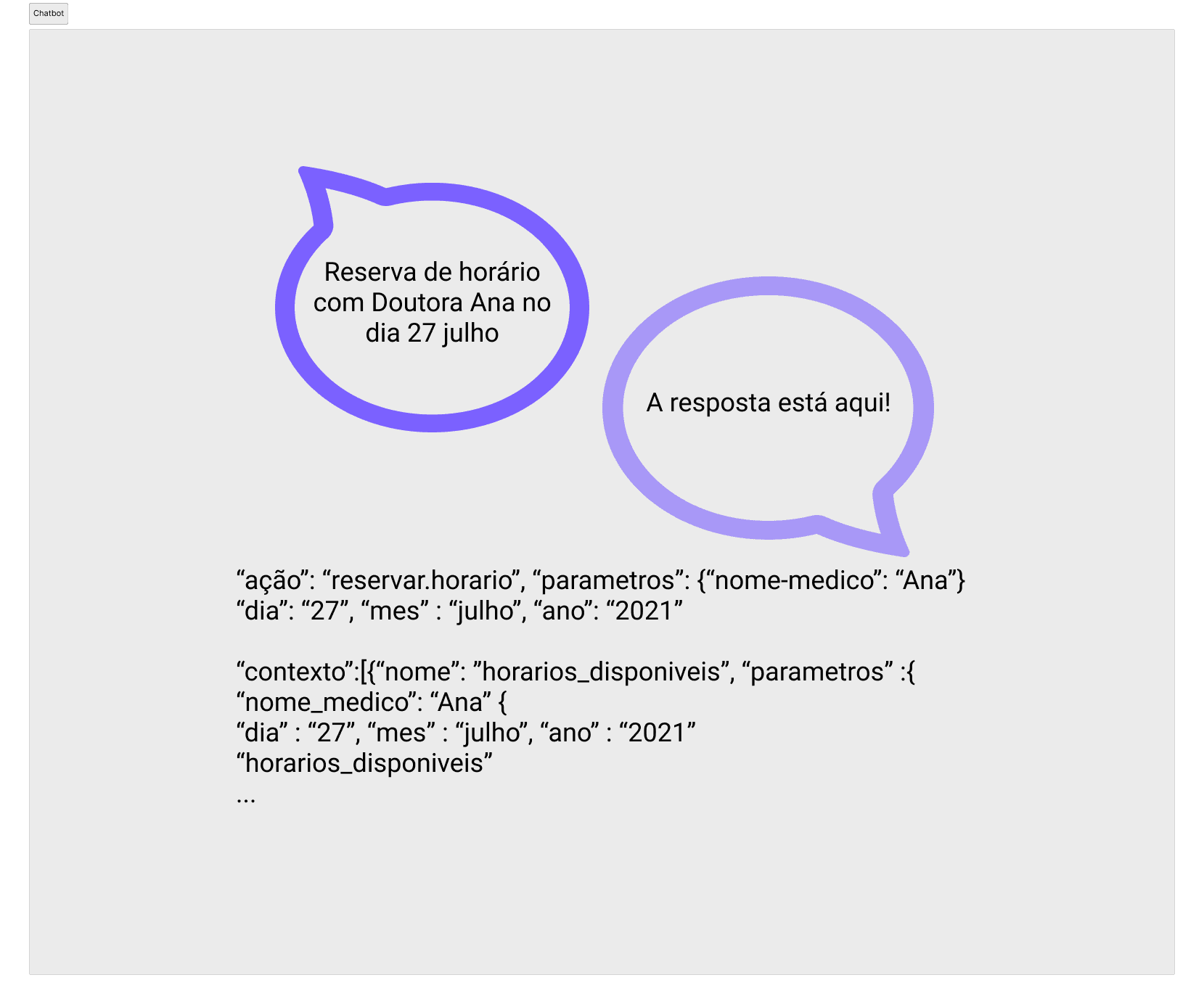
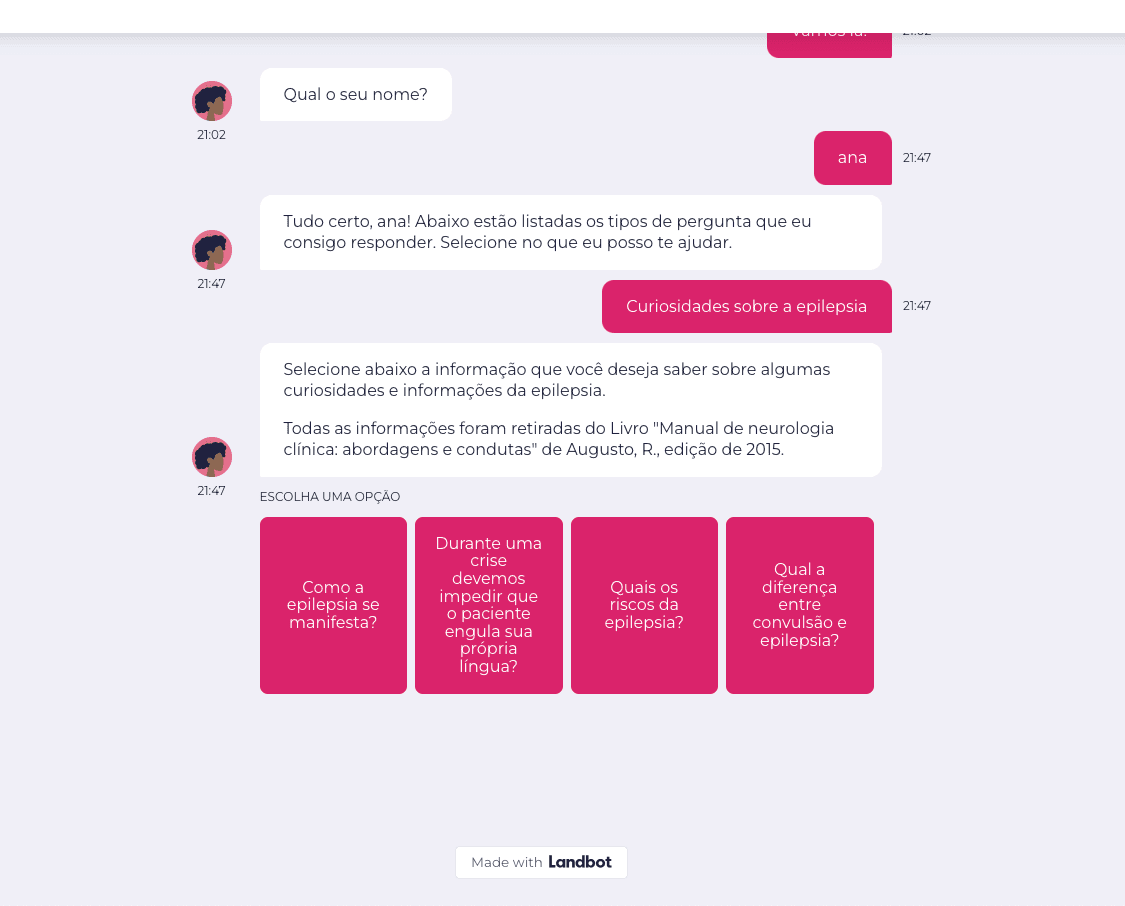
A criação do fluxo foi feita na plataforma Landbot, onde utilizei lógica de variáveis para personalizar a comunicação com o usuário.
Quando recebemos o nome do usuário, o recebemos como "@name", salvando essa variável para uma futura consulta ou retorno em uma mensagem:
"Oi @name, como você está?" ou, "Obrigado por testar nosso chatbot @name...", por exemplo.
Etapa 5. Apresentação e Documentação Final
Preparei uma apresentação detalhada e documentação, destacando a importância de um design interativo para a educação em saúde e como o projeto pode impactar positivamente o setor.
A documentação incluiu toda a jornada de design, desde a pesquisa até a implementação do chatbot.